How To Upload A Picture To Wordpress
When your blog is well written plenty to appoint your audience, why do y'all need to add together media files to your WordPress articles? Media files are something you lot shouldn't miss including on your site. Pairing data with pictures and videos helps your audition to understand written words rapidly and without any ambiguity or defoliation.
Consider adding photos and videos to articles for the sake of your readers, even if you aren't a fan of them personally. Afterward all, "a picture show is worth a yard words."
A user can easily and quickly digest a relatively boring weblog post when it is combined with bonny images to brand information technology more than interesting. Let'south explore the details about how to add media files to spider web content.
Every bit the proper noun suggests, the WordPress media library is a gear up of all of the media files users upload to the website to design catchy blogs for readers.
By default, yous tin can upload media files into the library that include images, videos, audios, PDF'south, word documents, excel spreadsheets, PowerPoint presentations, and Adobe Photoshop documents.
Y'all might be wondering how media files are beneficial for a WordPress site. Read on to learn more.
How are media files important?
Calculation media files to your content non only makes your content interesting but also helps in search engine ranking. Google and other search engines will give you extra points for having media-rich articles. How can you add media files to a WordPress site? We've got you covered.
[VIDEO] Using the Media Manager: ► Subscribe for more useful videos
Hither nosotros'll elaborate on how to utilise the WordPress Media Library, including how to drag and drib files to add together to the media library, image editing, adding alternative text, and creating a gallery in both classic and Gutenberg editor. Permit's get started!
The first step is to access the media files department on your WordPress dashboard screen. Allow'south see how you lot can access that.
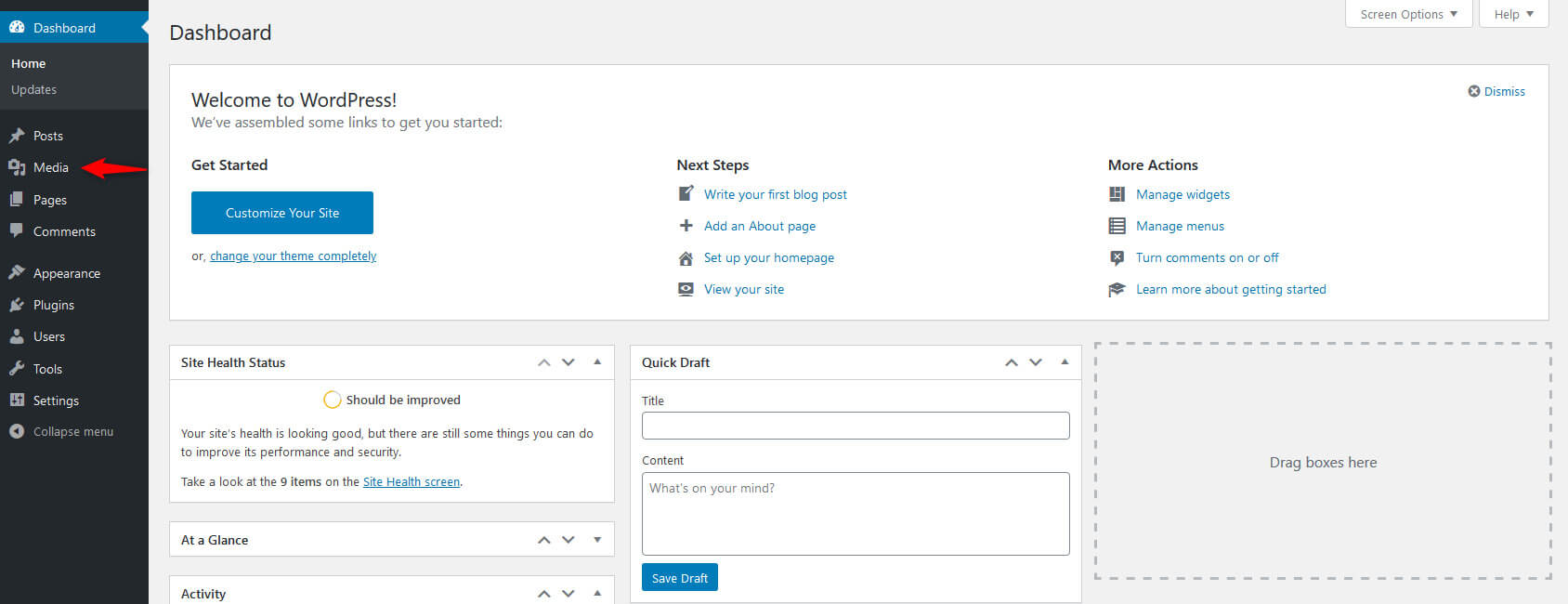
To access the Media library, Log into your WordPress website using your username/email and password. While on the dashboard screen, click on "Media" on the left-hand side of the dashboard screen.

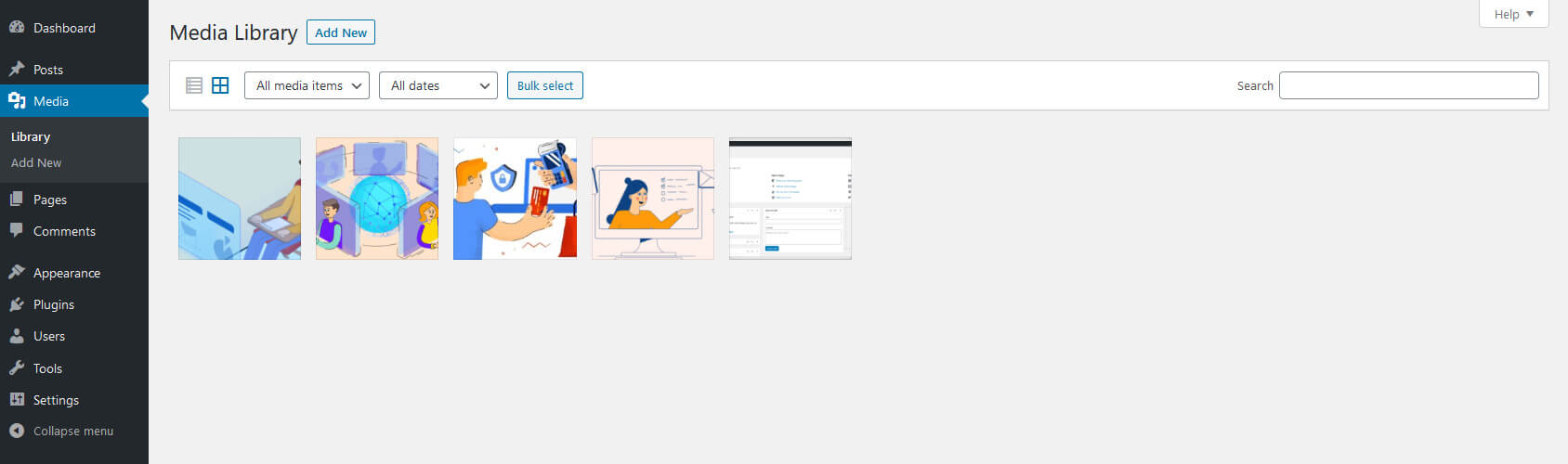
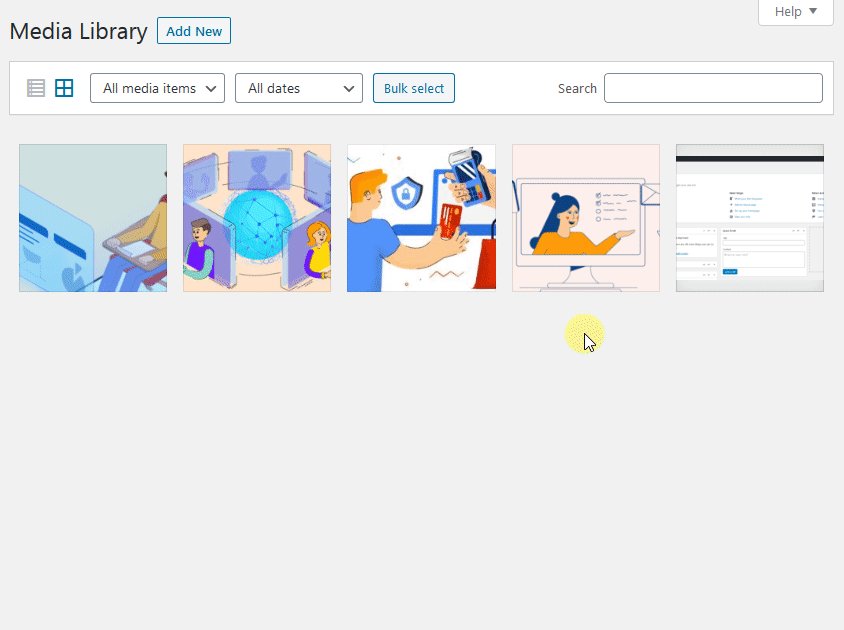
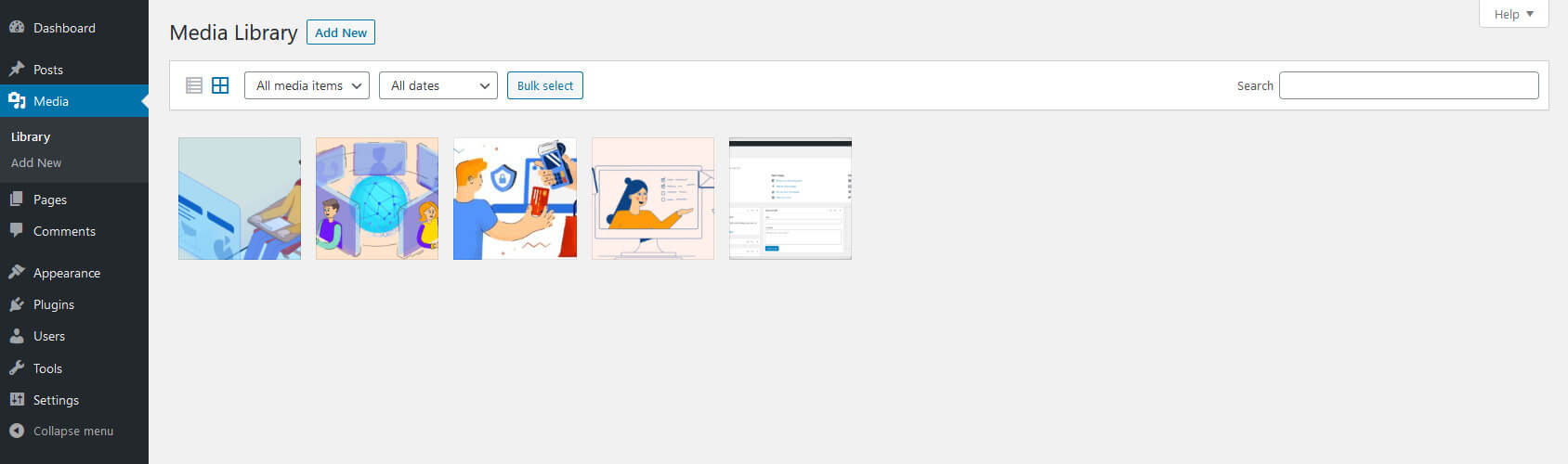
On the media screen, you lot'll run across a menu with some basic options.

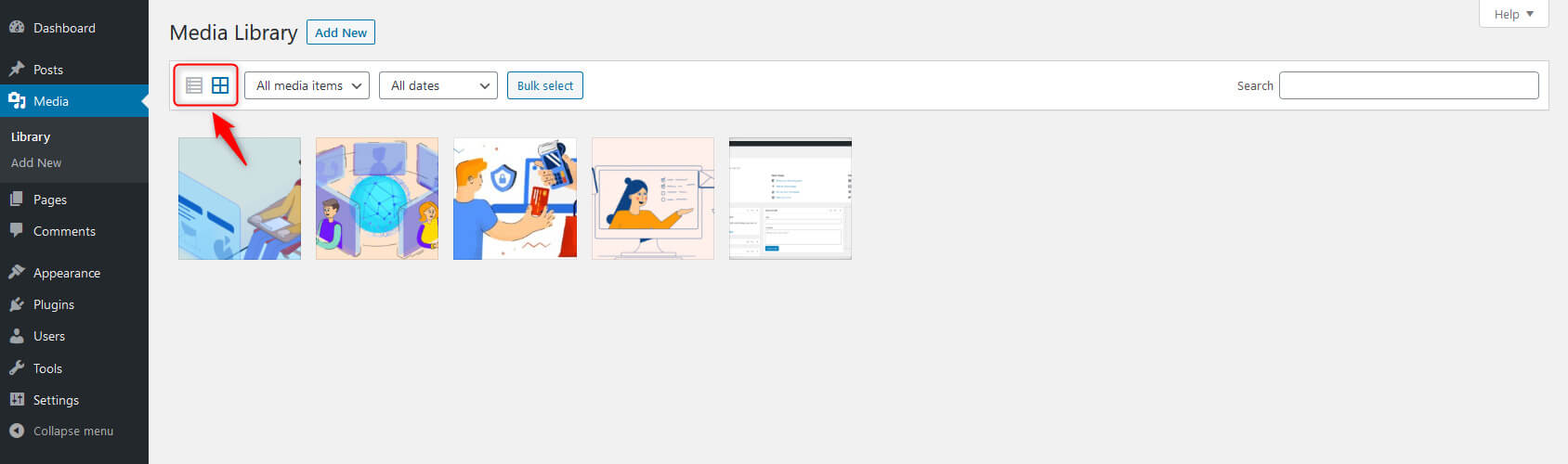
Click on the icons you lot come across to the left of the "Media Type" drop-down menu to make up one's mind whether you want to view media files in a list or a grid view:

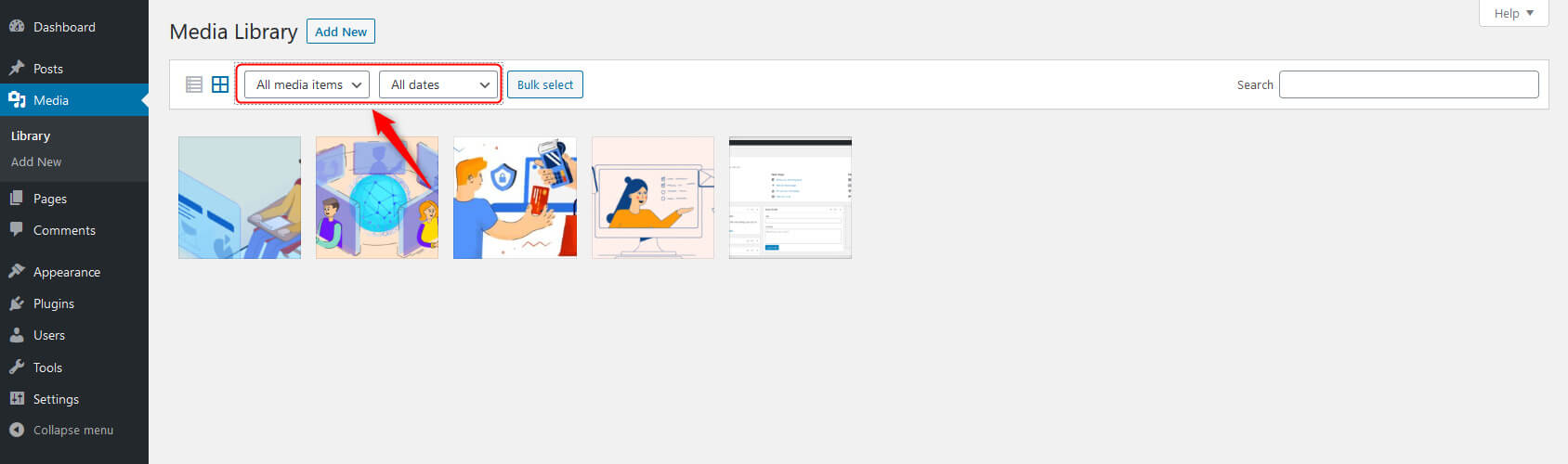
You'll encounter two drop-down menus here that permit users to filter media library files by blazon or by the dates they were added to the site.

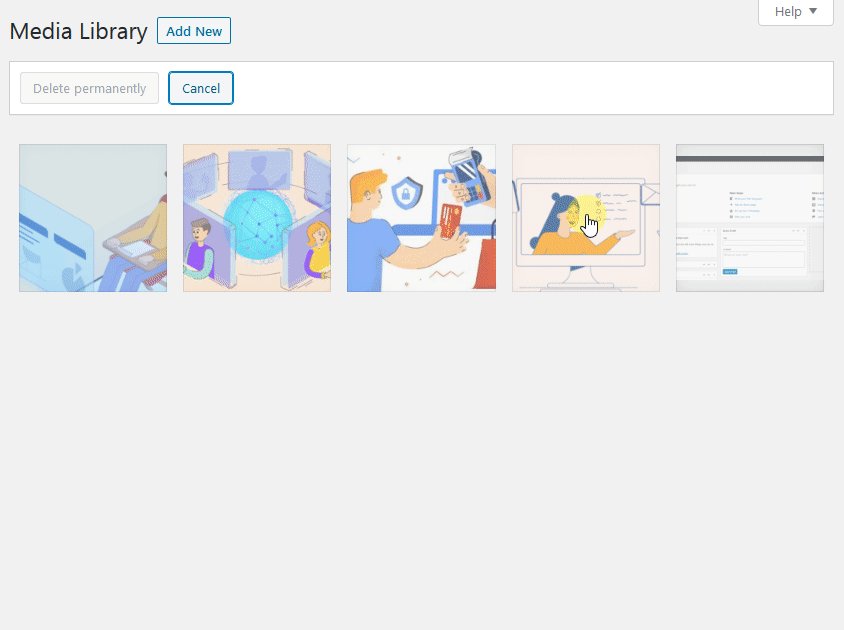
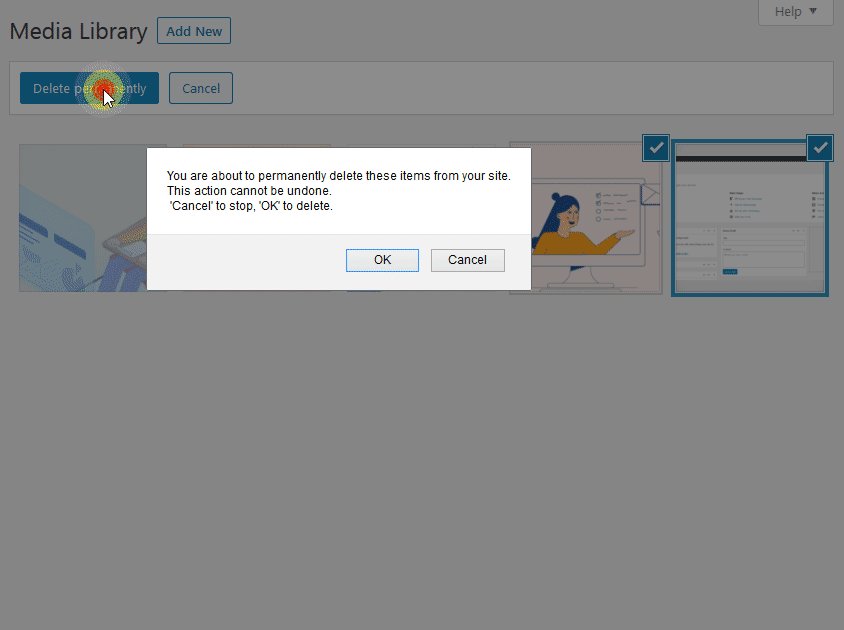
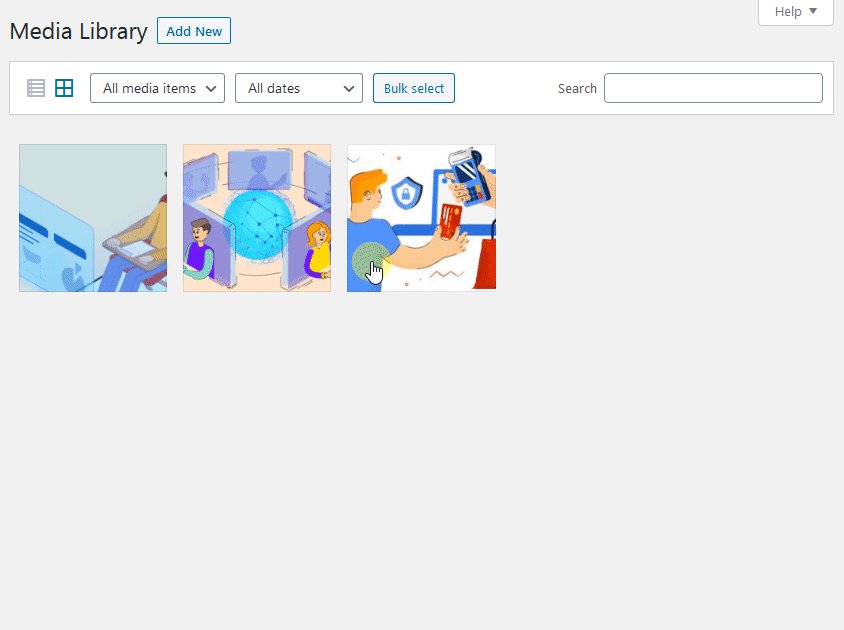
Adjacent to these menus, the "Bulk Select" button helps the user to delete files from your WordPress library. Click on the push button and select the files you desire to delete and so click on the "Permanently Delete" button to continue deleting files.

Finally, y'all'll find a search bar to look for specific files by proper name on the right side.

Do you want to upload media files to a WordPress site? In that instance, y'all must have user access (Admin, Editor, Author, or Correspondent) to add together images on the website.
Follow the steps below to upload media files:
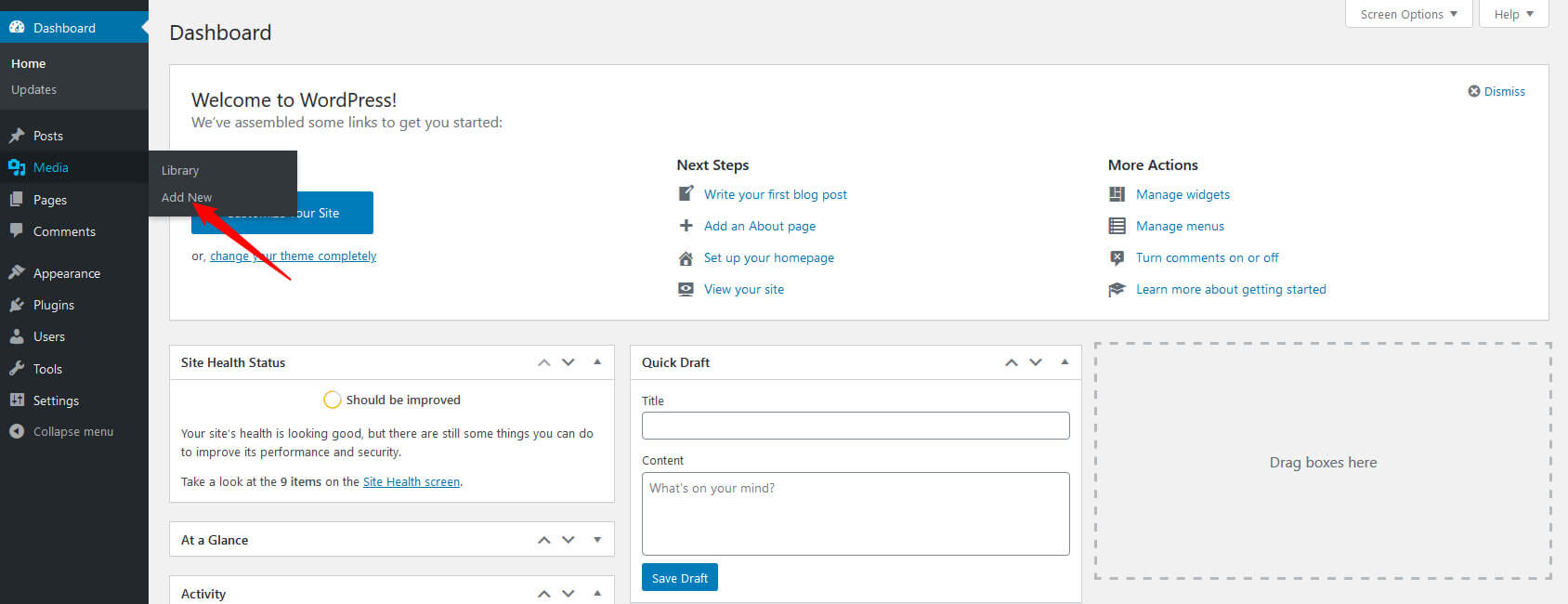
- Hover your mouse over the "Media" carte du jour particular located on the left-hand side navigation bill of fare and click on "Add New" (Media > Add New) or click on the Add together New button on the top of the dashboard screen and select "Media."

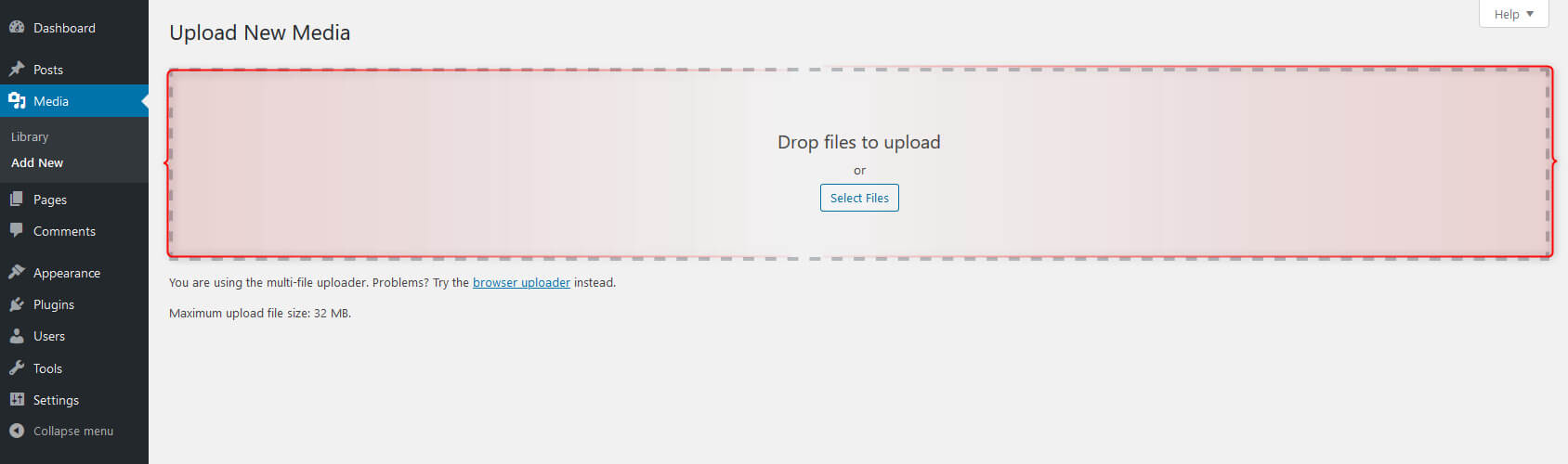
- At present drag and drop the media files inside the dotted lines area marked Drop files to upload. Your file(s) will be uploaded instantly.

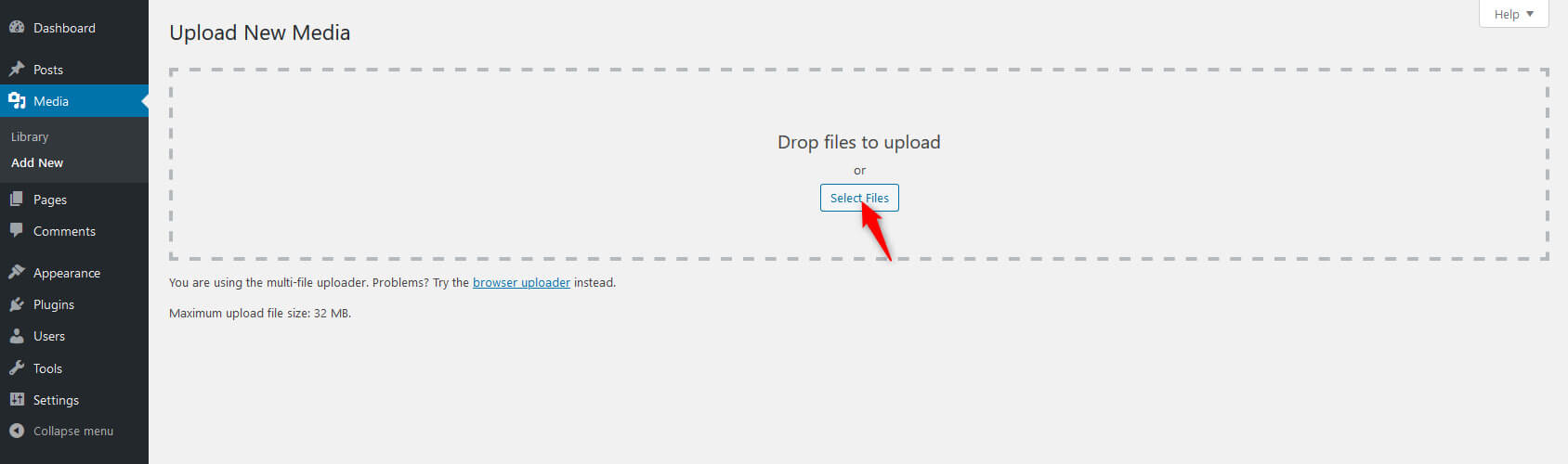
- Alternatively, click on the 'Select Files' button. A dialog box volition appear. Browse files from your figurer to upload and click on open up. Once selected, y'all'll meet the file below the file uploader section with the rest of your Media.

How to add together media to WordPress mail service (Classic Editor)
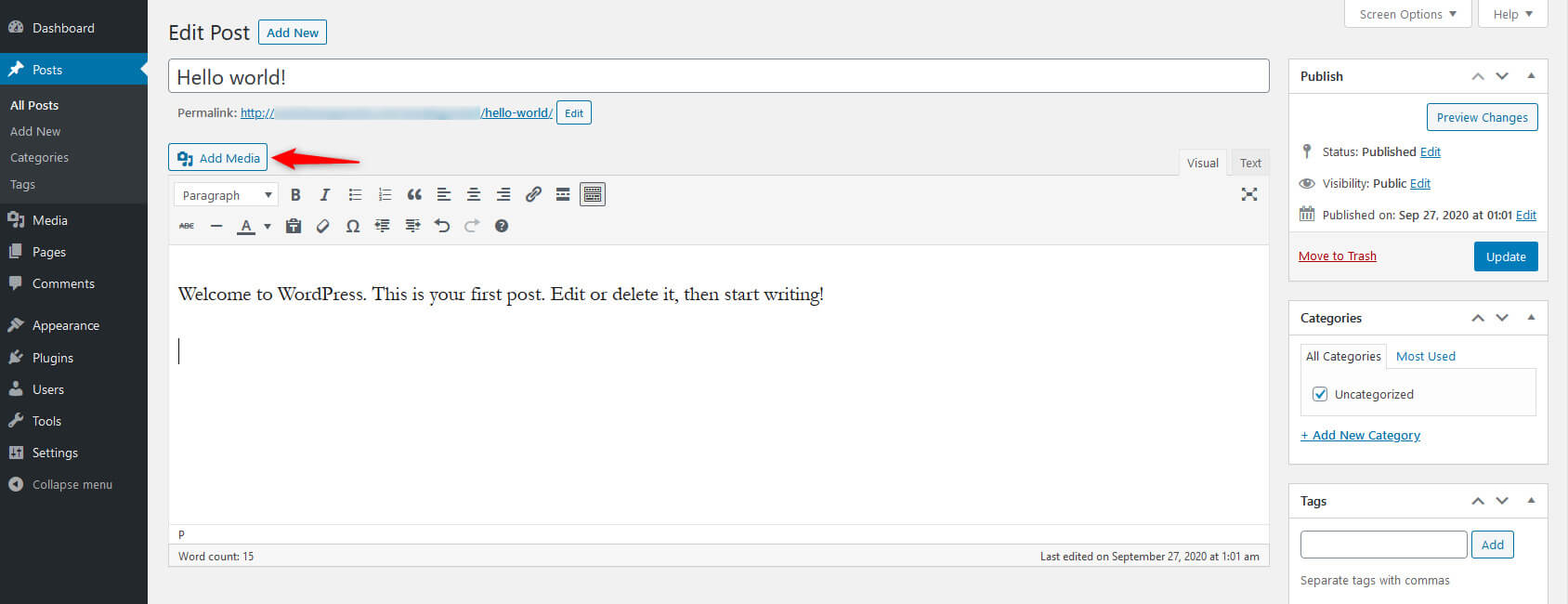
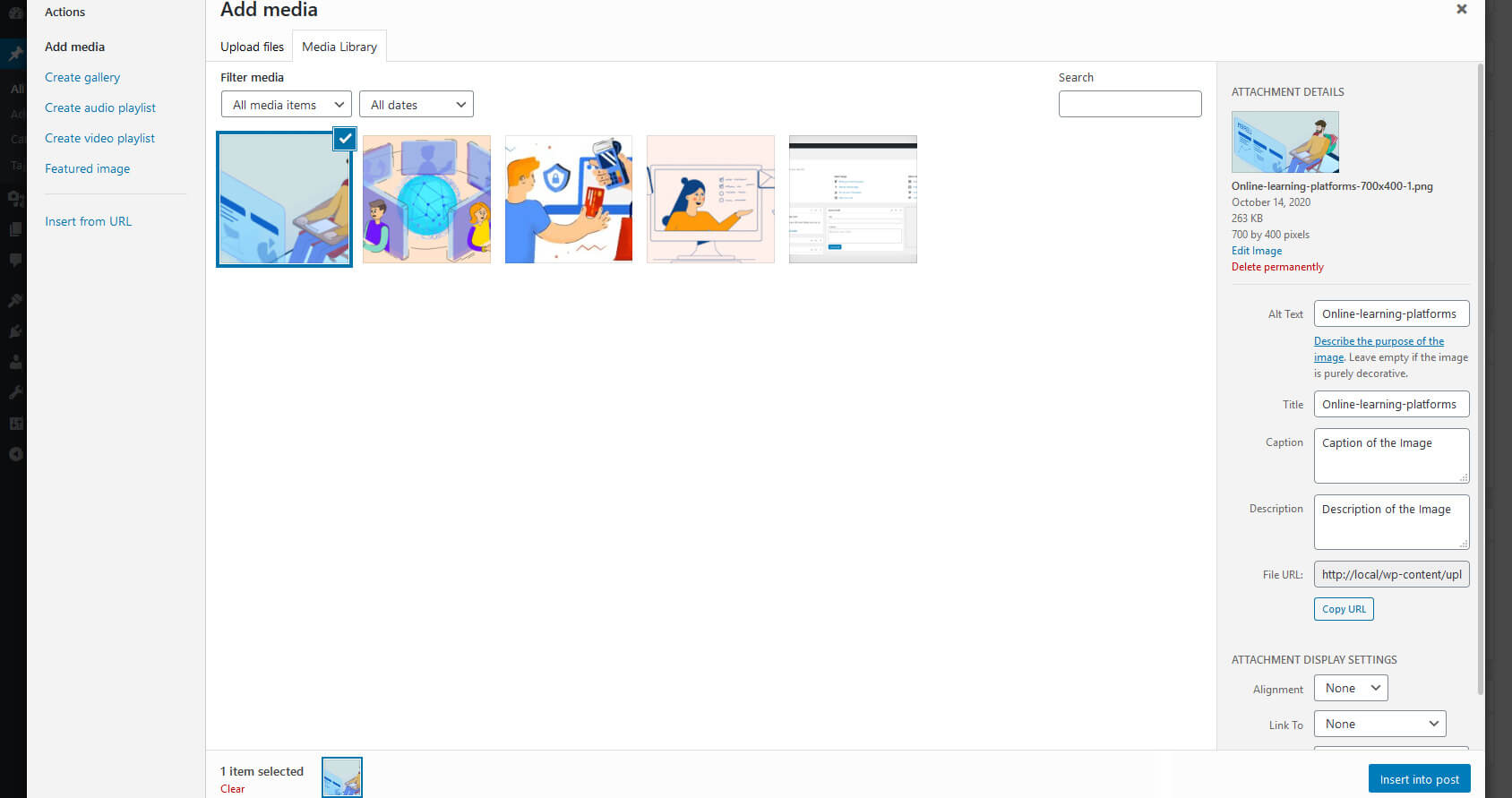
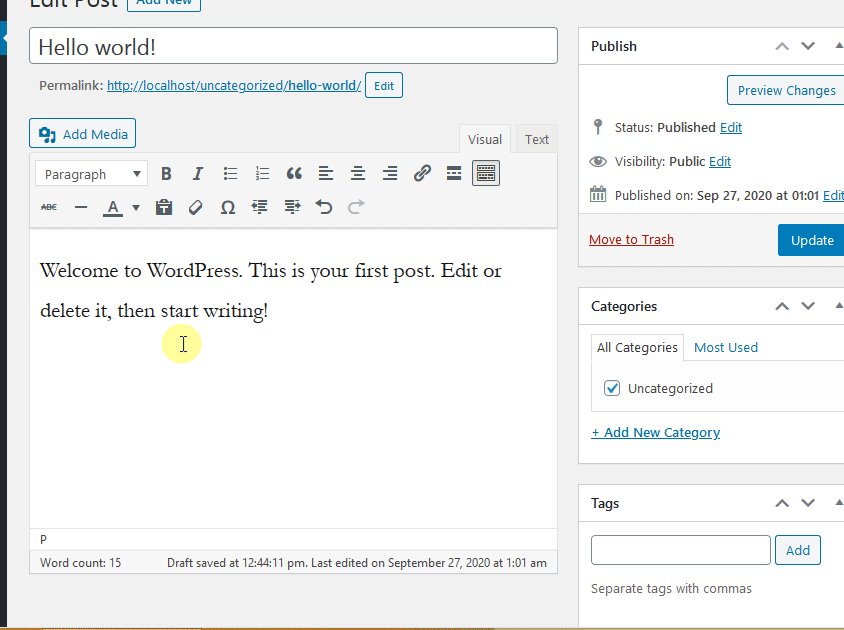
Yous can as well add together media files to WordPress's classic editor directly while creating a post or a new folio. A new pop-up window will appear when a user clicks the "Add Media" button on top of the postal service edit screen. You can cull a file from the media library or upload files from your system.

Let'southward run into how a WordPress user tin can add media from the classic editor screen:
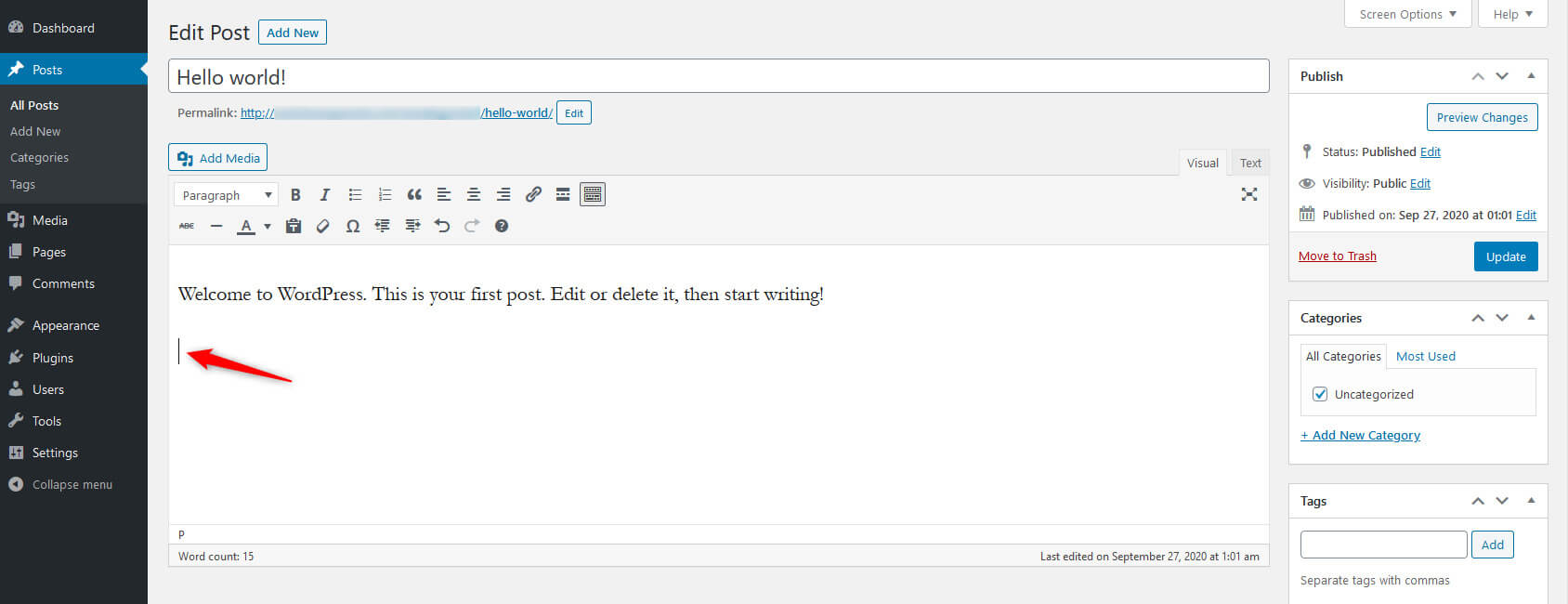
- Place the cursor where y'all want the epitome to appear in the article.

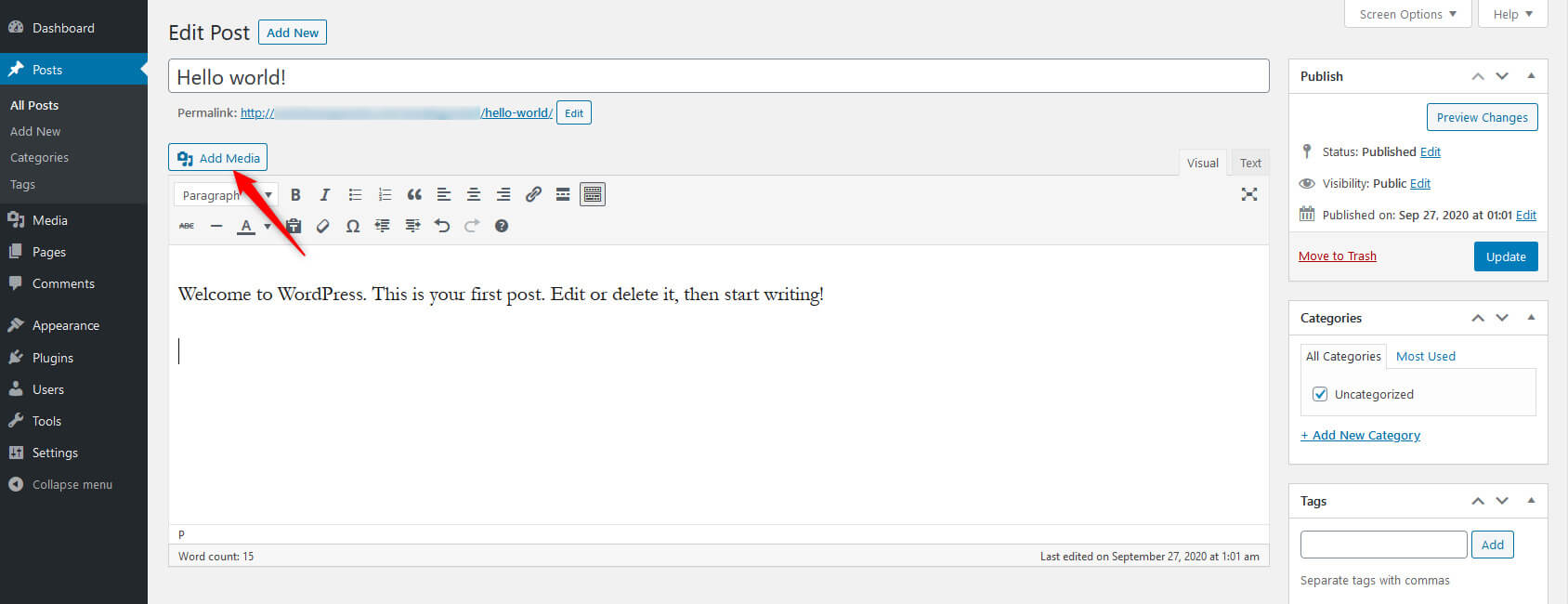
- Click the "Add Media" push on peak of the editor screen.

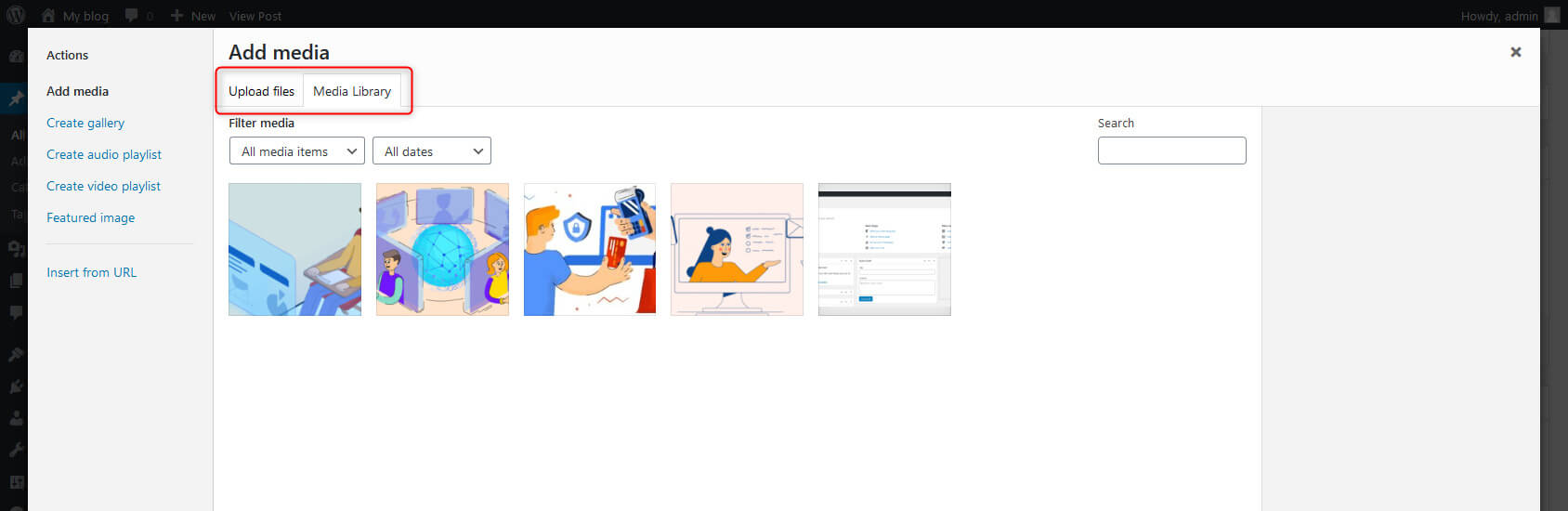
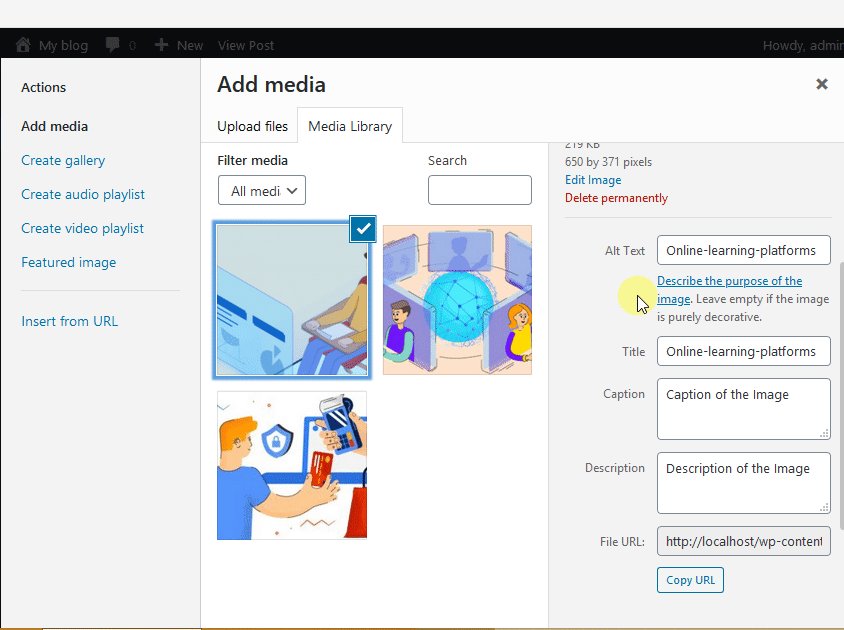
- Upload or Choose an image/media file from the existing Media Library.

- Y'all can edit the prototype and its details if necessary.

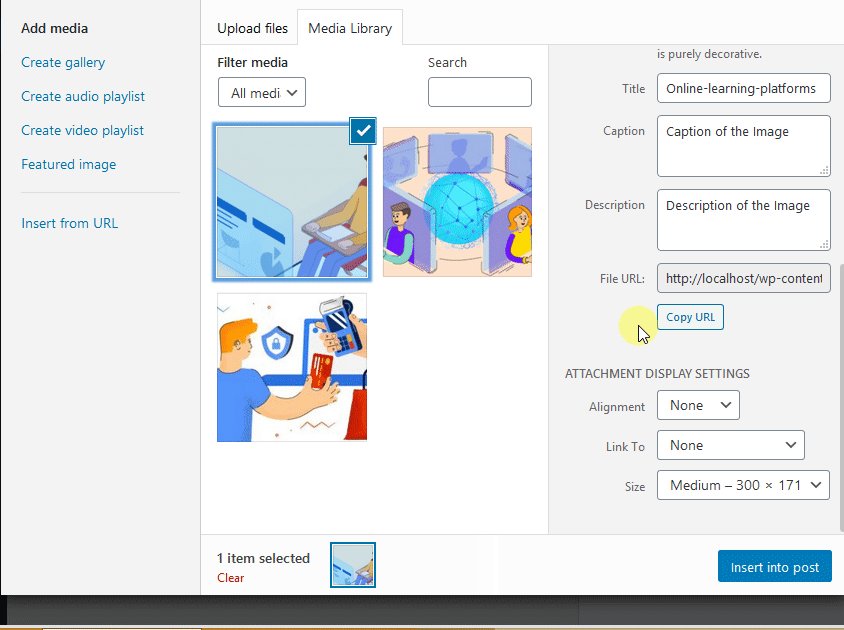
- Click on the "Insert into post" button.

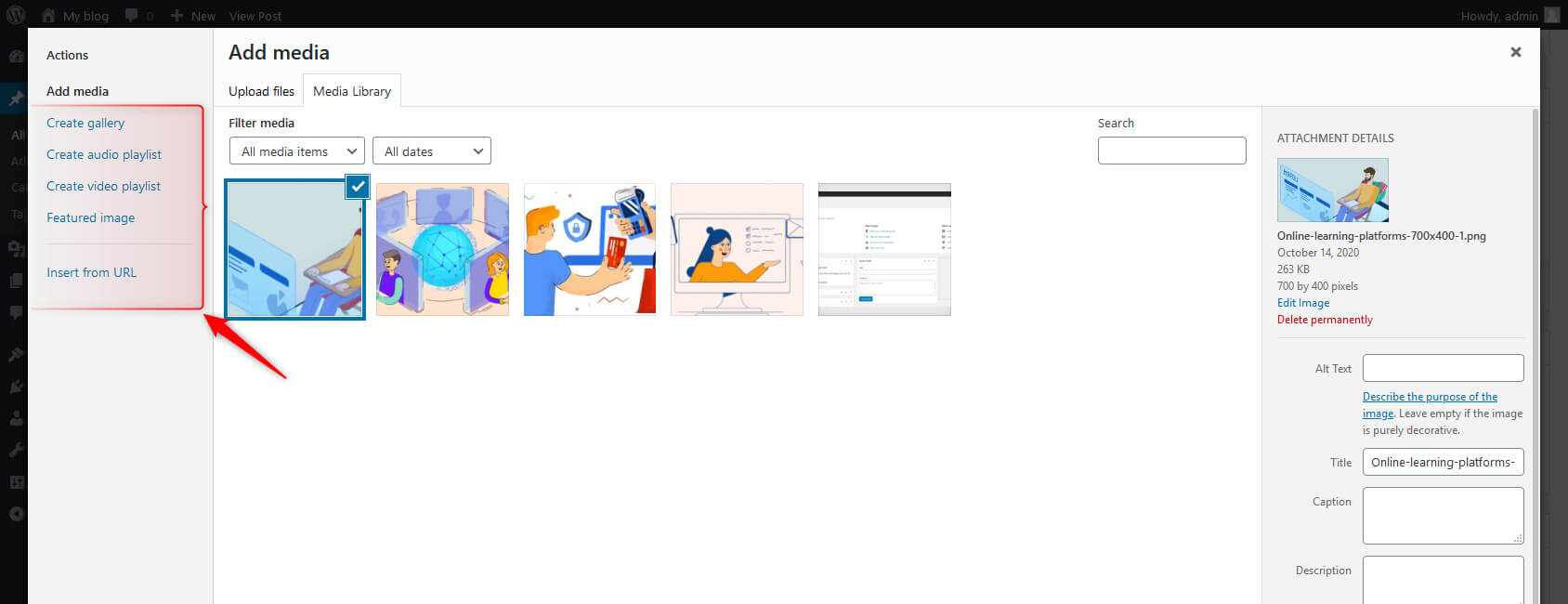
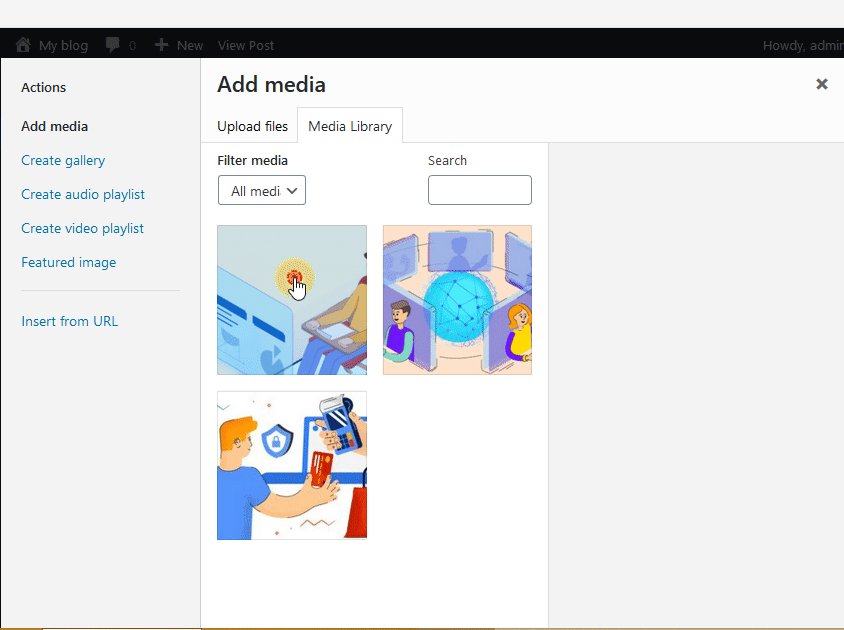
Although the screen looks pretty much the same as the one you open through the WordPress admin menu to add new media, y'all volition notice that the left side has a few action buttons.

Hither y'all'll come across the following activity buttons on the left-manus side of the screen:
- Add Media
- Create Gallery
- Create Audio Playlist
- Create Video Playlist
- Featured Image
- Insert from URL
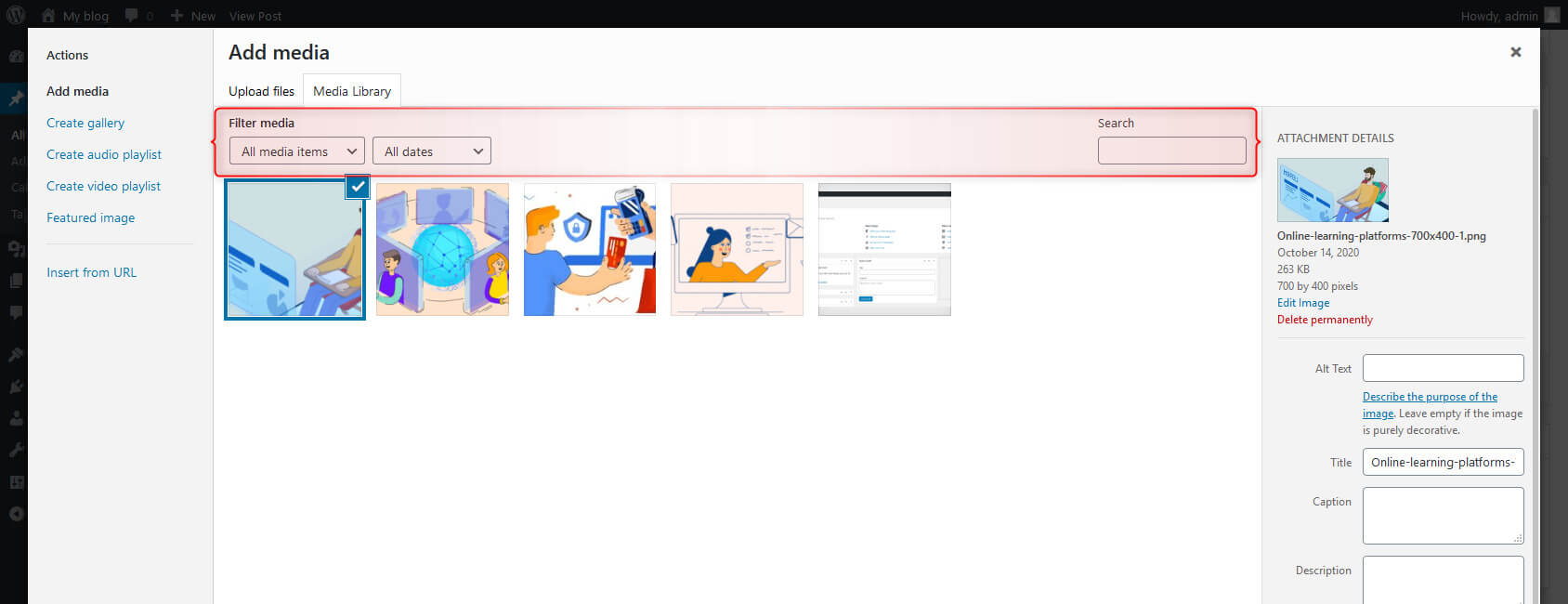
You can likewise run into media library screen features here. You can select the media type, filter the media past date, or search file past inbound the file name mentioned earlier.

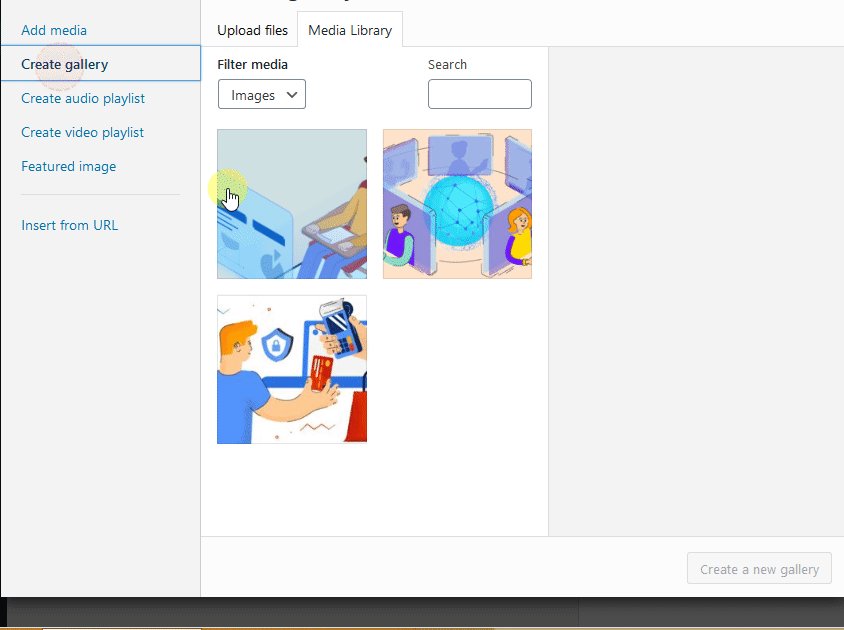
Create a gallery
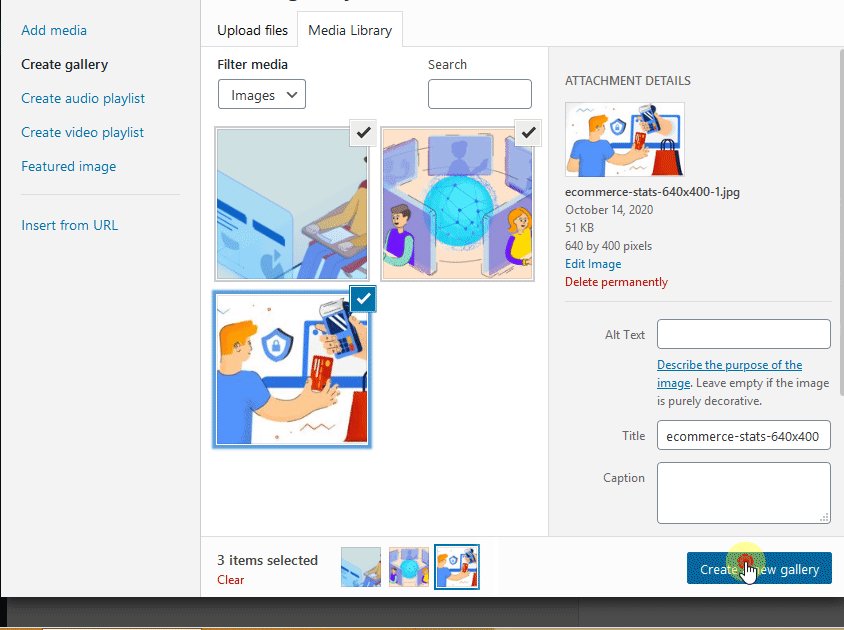
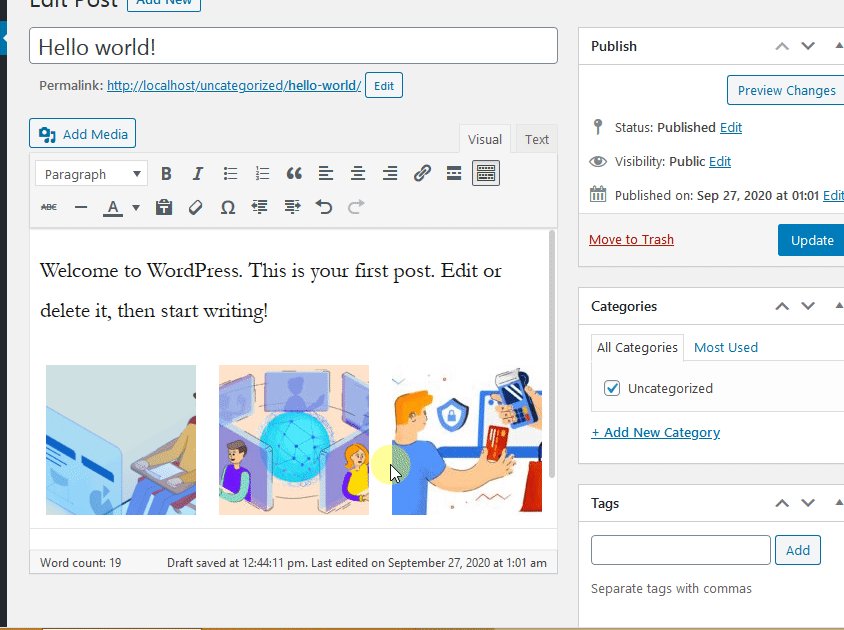
WordPress allows you to create a gallery. To do this, you can select multiple images and add them to your post. WordPress volition and then create a collage of the selected media and display them in the mail.

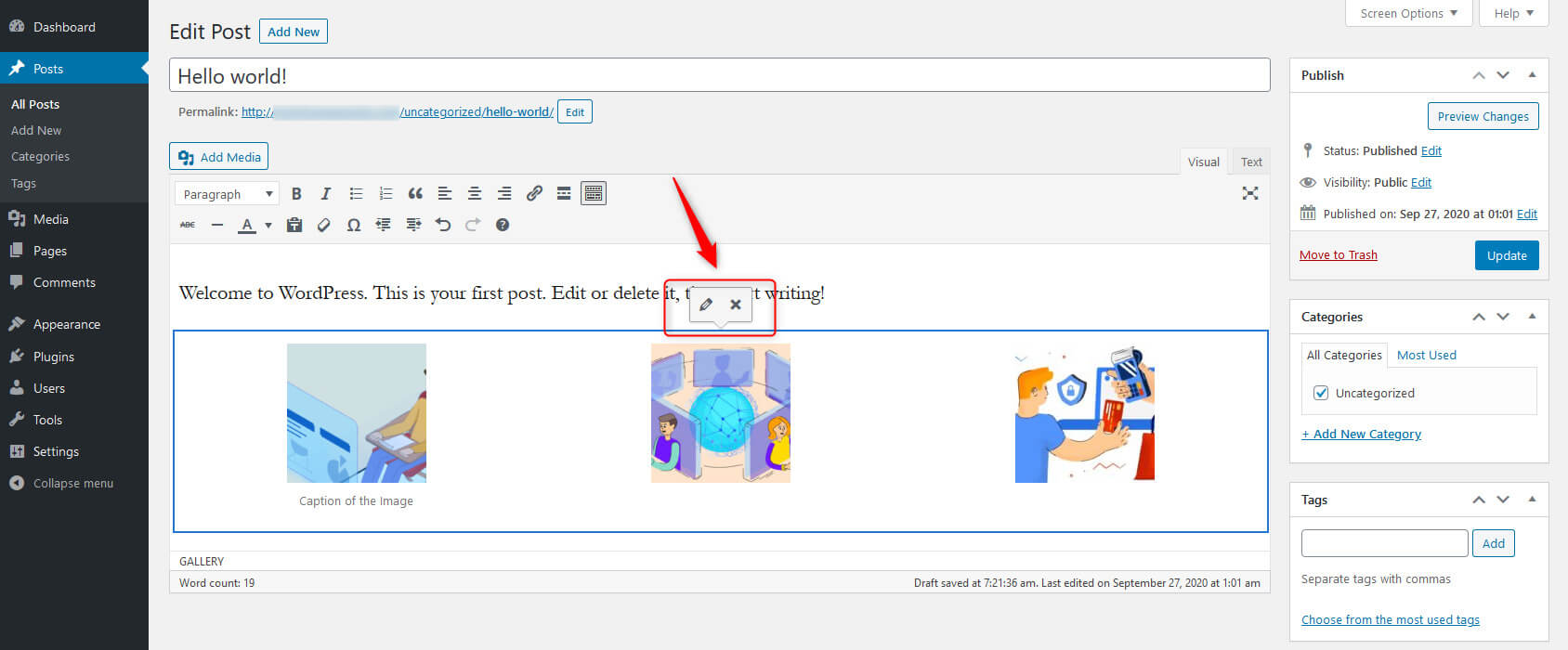
If you are employing the visual editor, yous will encounter all of the grouped images, and you tin can click on them. If you do so, two new icons volition appear, allowing you lot to edit and remove the gallery.

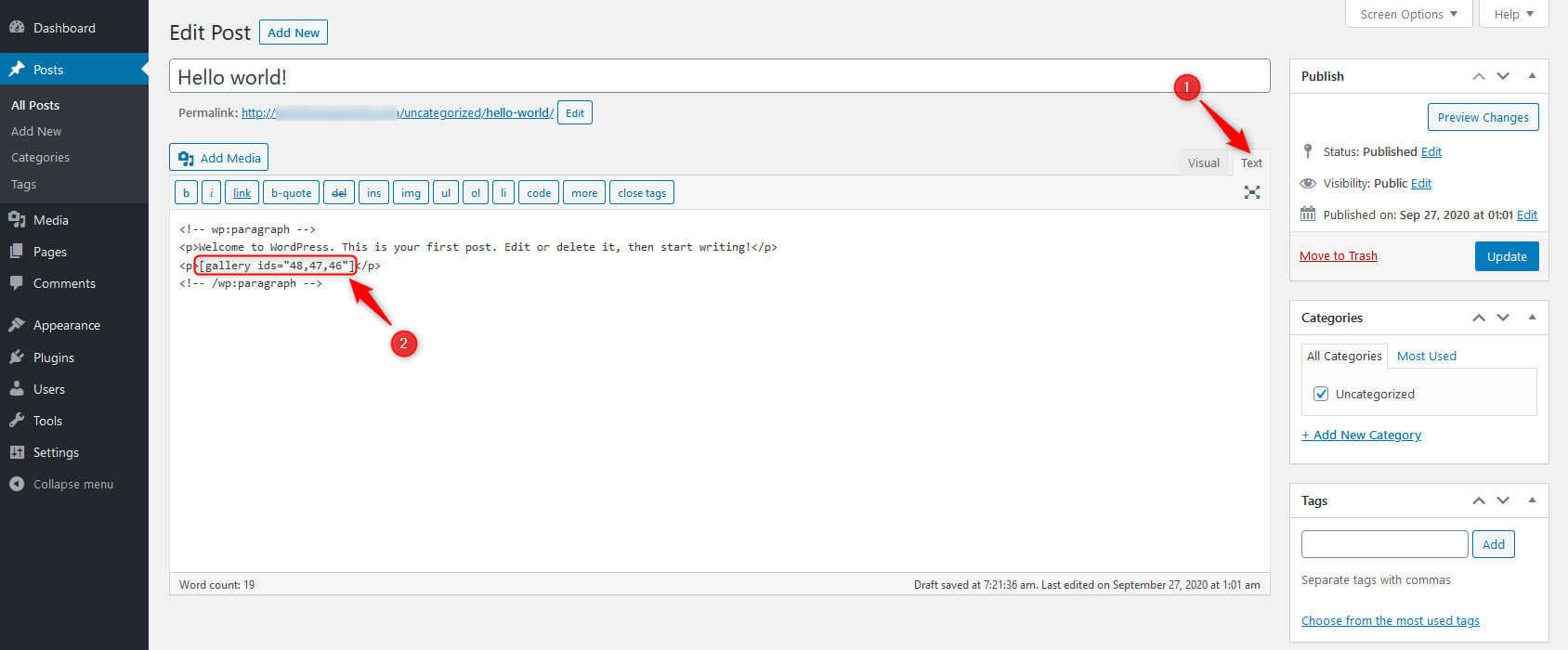
If you switch to the Text editor, yous will observe a
shortcode in the same place. Later WordPress version 3.v, the gallery shortcode can exist extended with numerous parameters to permit users alter information technology manually.

Since working with the parameters requires some understanding of coding, we're skipping that for at present. But if you want to know more than almost this feature, please read more about it on the official WordPress Codex pages.
How to edit image attachment details (Archetype Editor)
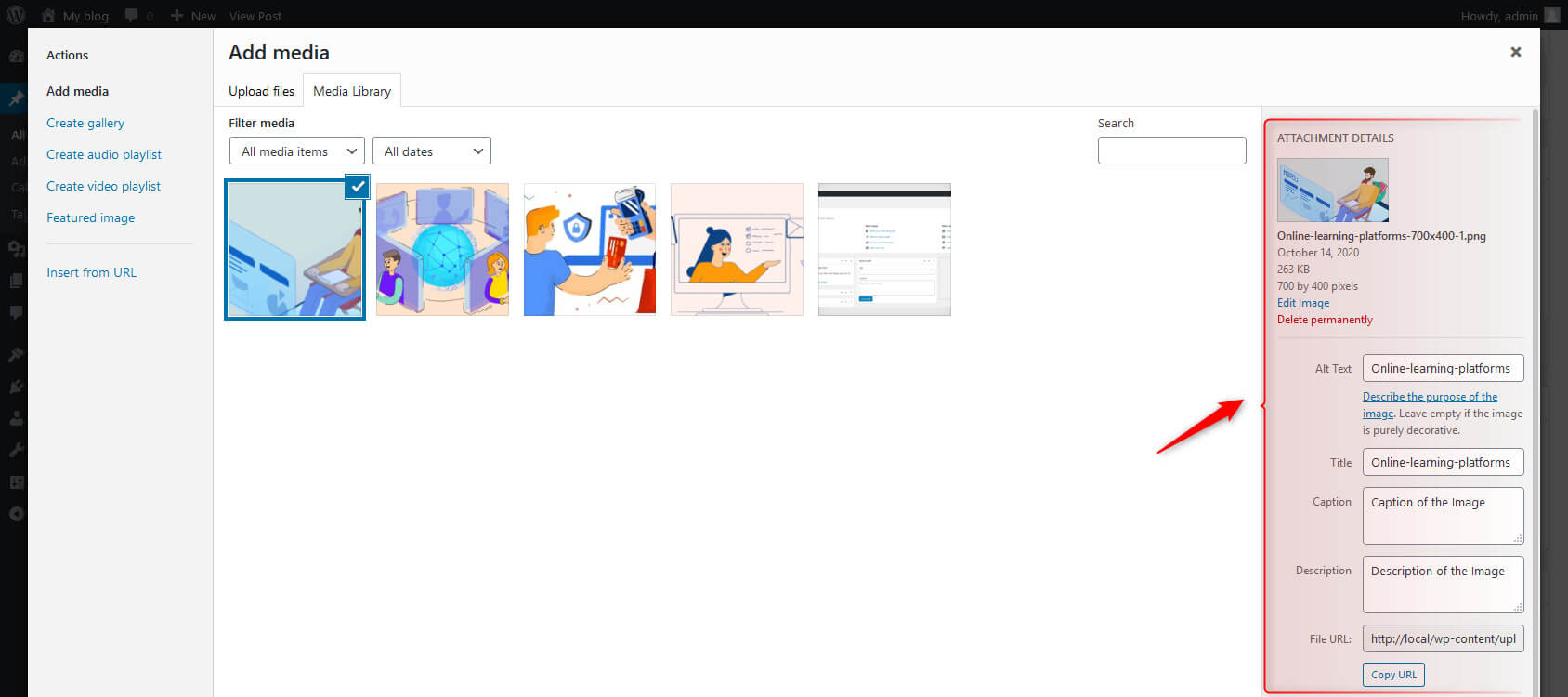
Before moving into the details nigh how to edit an image in a WordPress site, let's learn how to modify image attachment details. This will help y'all to organize media files on your site. Information technology will be beneficial to your visitors and search engines to have all of this extra data virtually your site's media files.
- Select an image from the library.
- You'll come across a window on the right-manus side, stating prototype proper name, media file blazon, upload appointment, file size, and dimensions.
- Beneath these details, you'll see the Alt Text tab (shown to those users who tin can't open up the photo). Write the alt text of your paradigm or any media file stating the purpose of your image. Set a title for your epitome, add a caption to your photo, and write a catchy and search engine friendly clarification.
- Below that, you can see the URL of your image. You can copy that by clicking the "Copy Link" button.
- From the "ATTACHMENT Brandish SETTINGS," you can set prototype alignment. You tin also link the epitome to a media file, custom URL, or zipper page. You tin change image size too (Thumbnail, medium, big, and full).

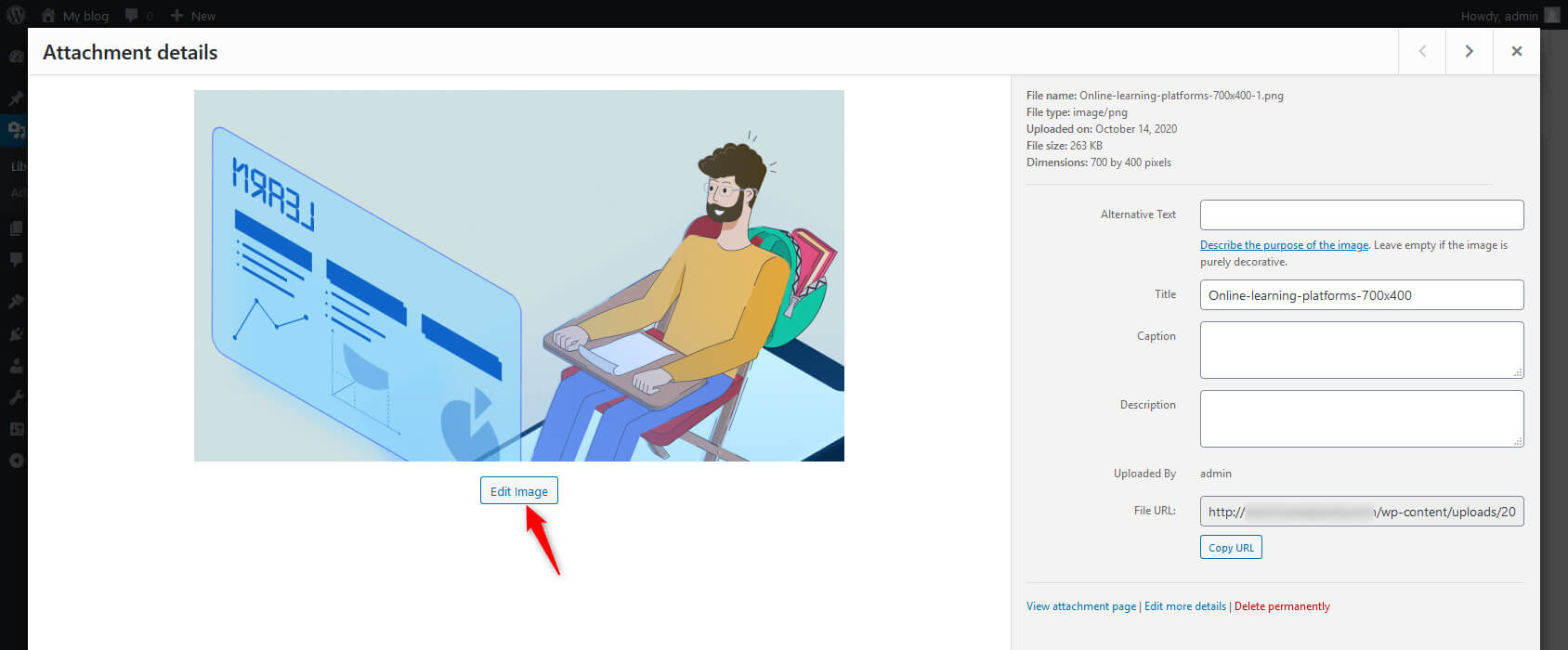
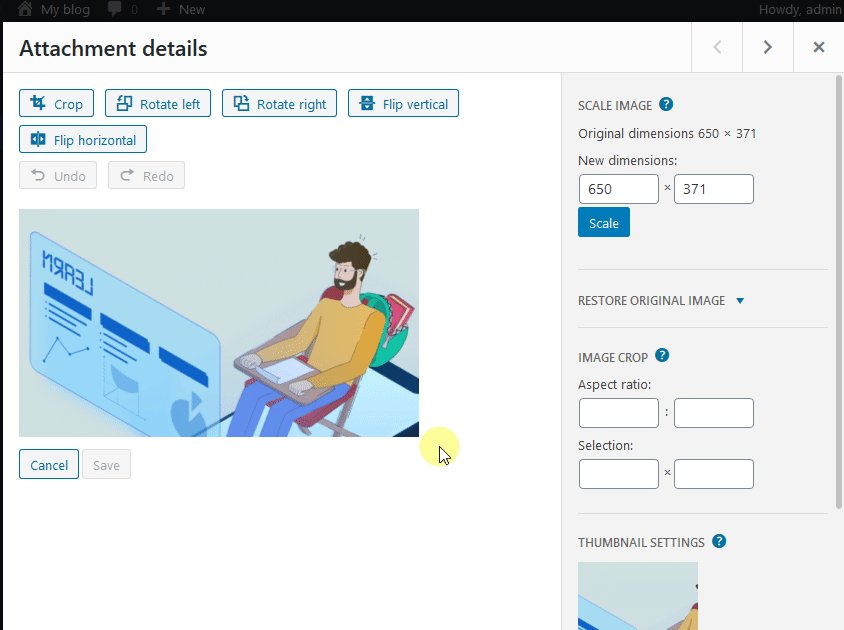
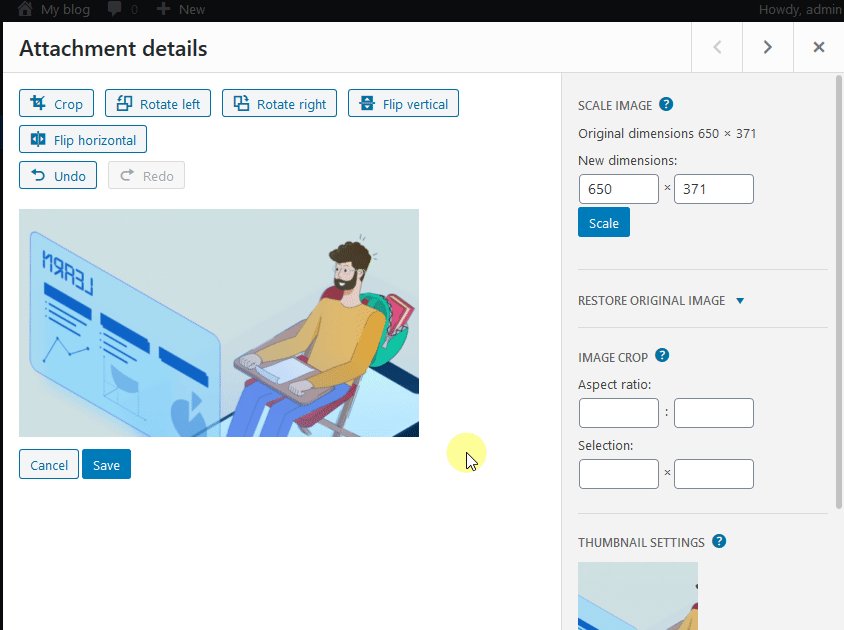
How to edit an prototype
Select a media file (image) from your media library that you want to edit, and click the "Edit Image" push below the paradigm.

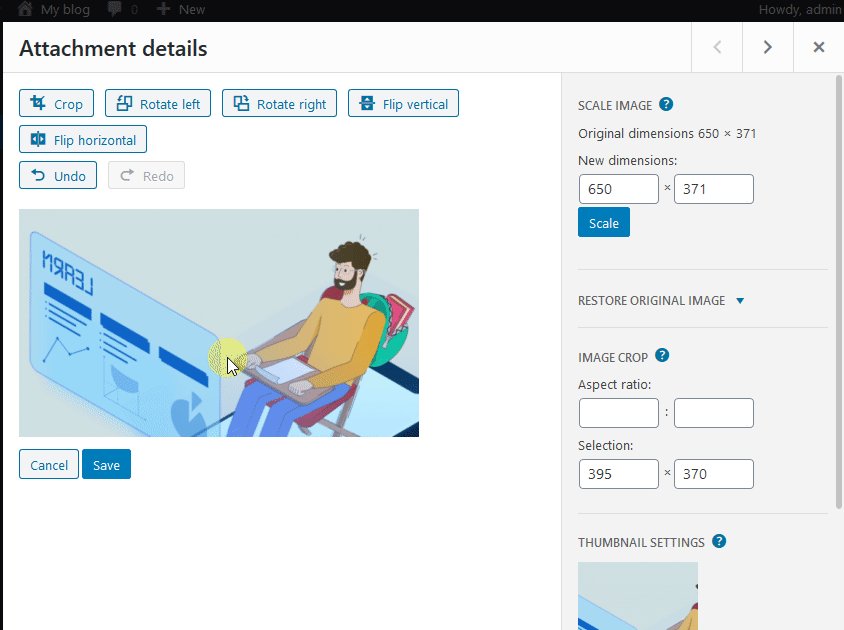
WordPress lets users scale, ingather, rotate, and flip the media files. WordPress also offers the option of changing thumbnail image settings, eliminating the need to make changes in any other awarding, and then upload information technology again.
There are also undo and redo buttons that volition let you fix mistakes caused while editing. This tool is not a replacement for Photoshop, just it works wonders for pocket-size, fast fixes.
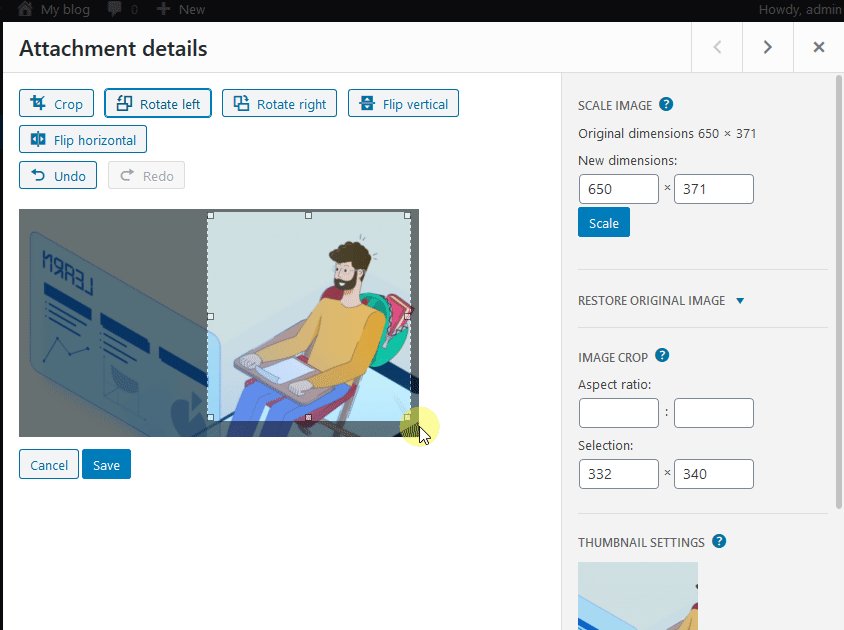
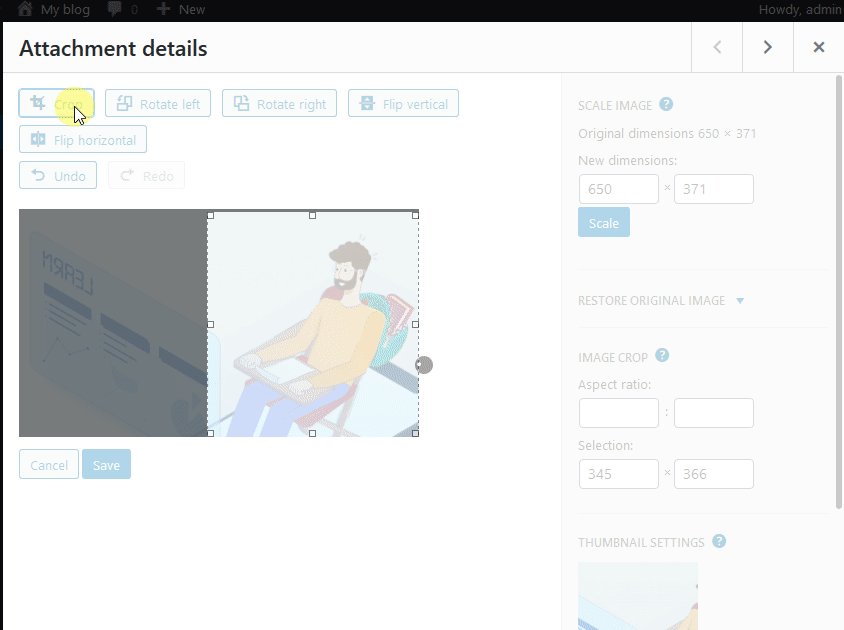
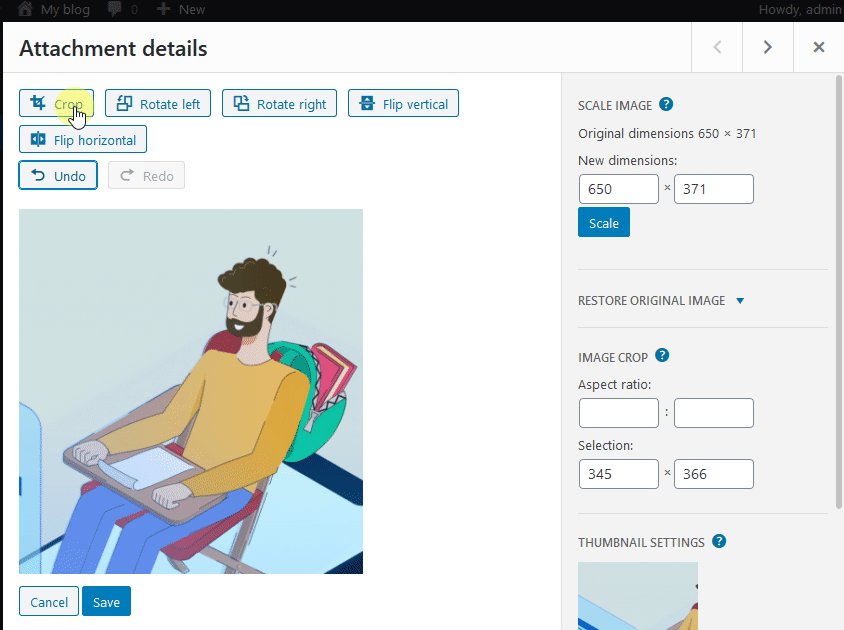
Crop
This step helps you to ascertain the proportions of the image y'all want to use. To crop the paradigm, click on it, and drag to brand your option. By holding down the Shift key while making a pick, you lot can go on the aspect ratio.

If you want to change it, change the attribute ratio from the right side of the screen. For instance, use a 1:one ratio to make a square selection or alter information technology to 4:3, xvi:9, or anything else you want.
Once y'all have fabricated your pick, you can quickly adjust it by choosing the size in pixels. The minimum range size is the thumbnail size as set in the Media settings.

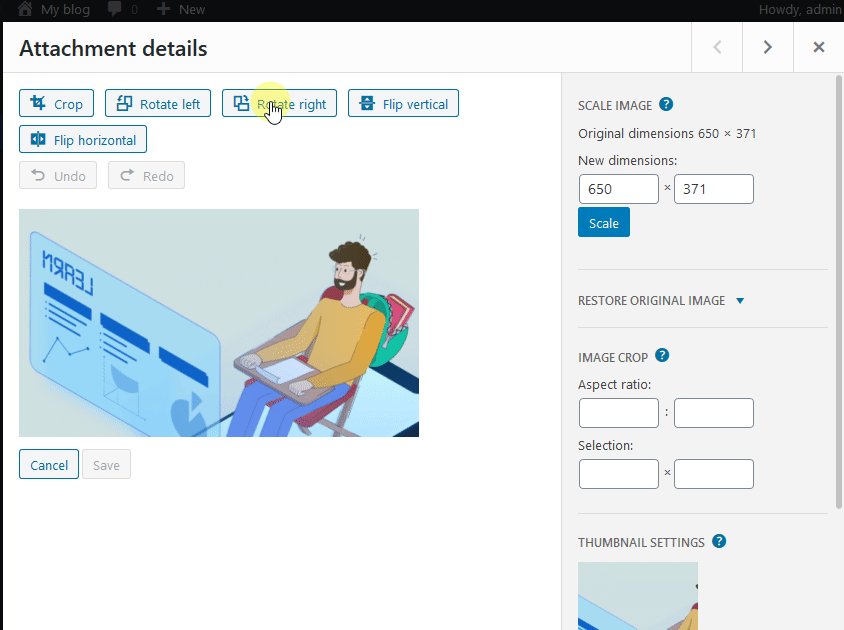
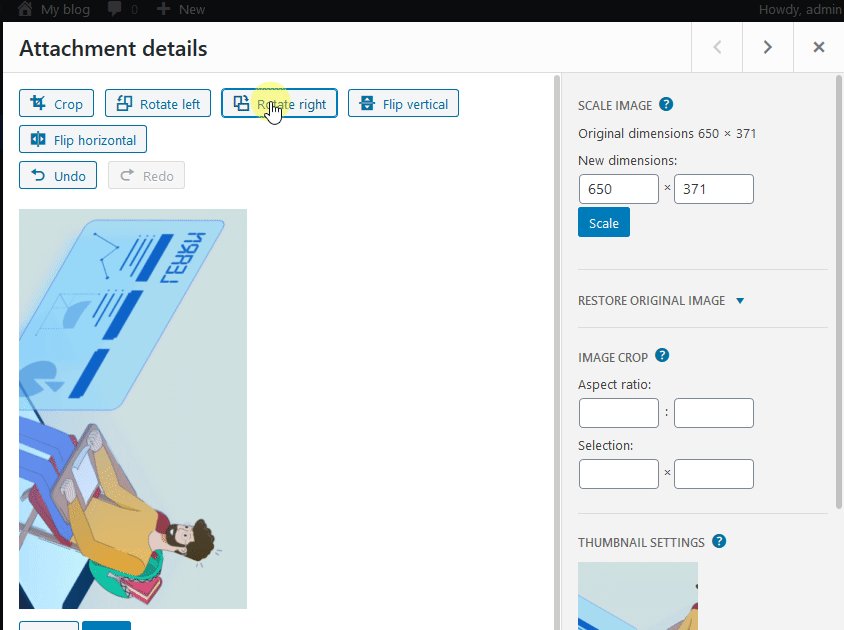
Rotate
Click on the Rotate left button and Rotate correct button to rotate the selected image left or right past 90 degrees, respectively.

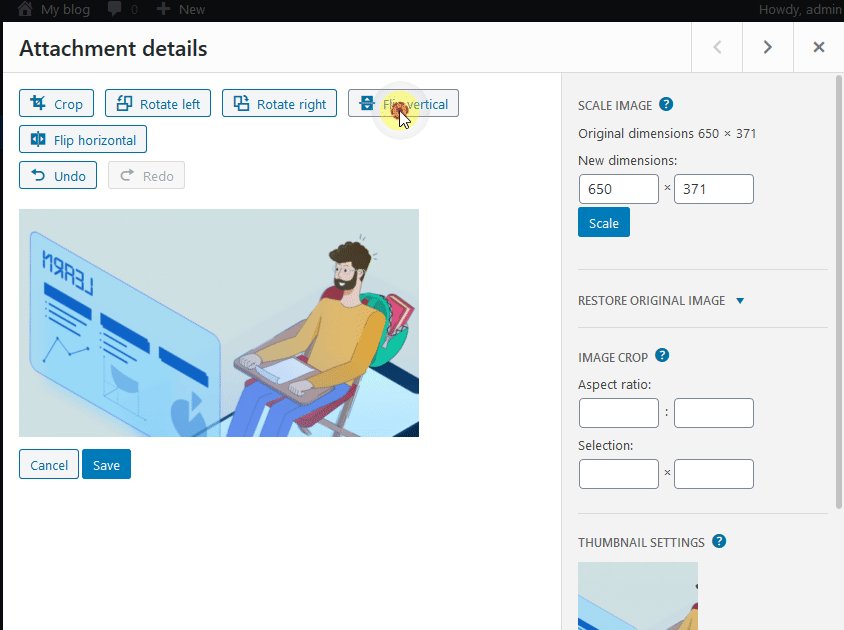
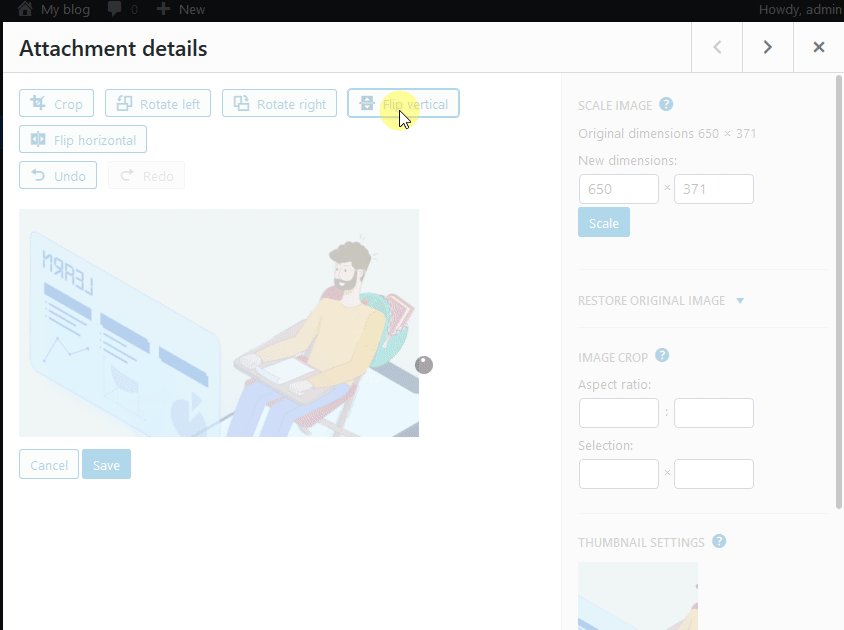
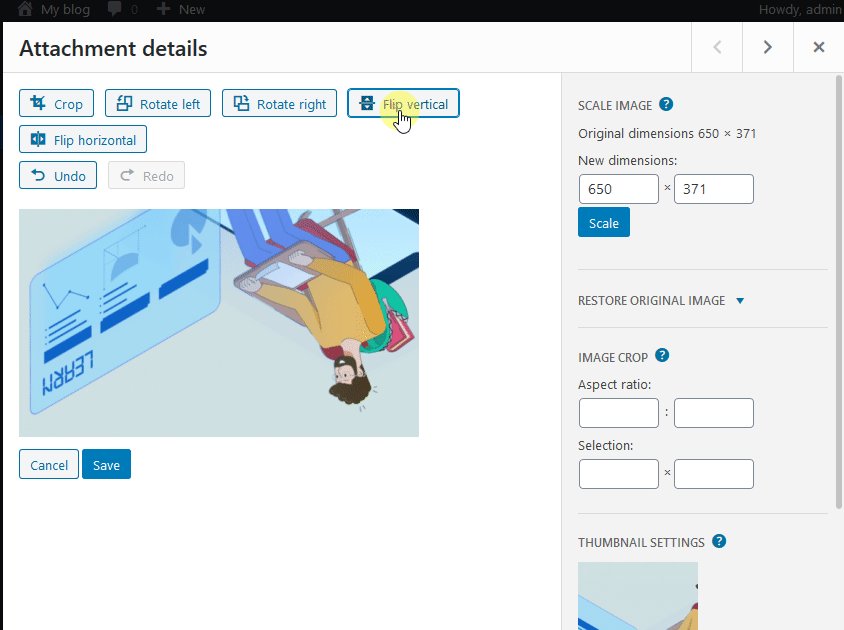
Flip
Flip the media file to view it either vertically or horizontally.

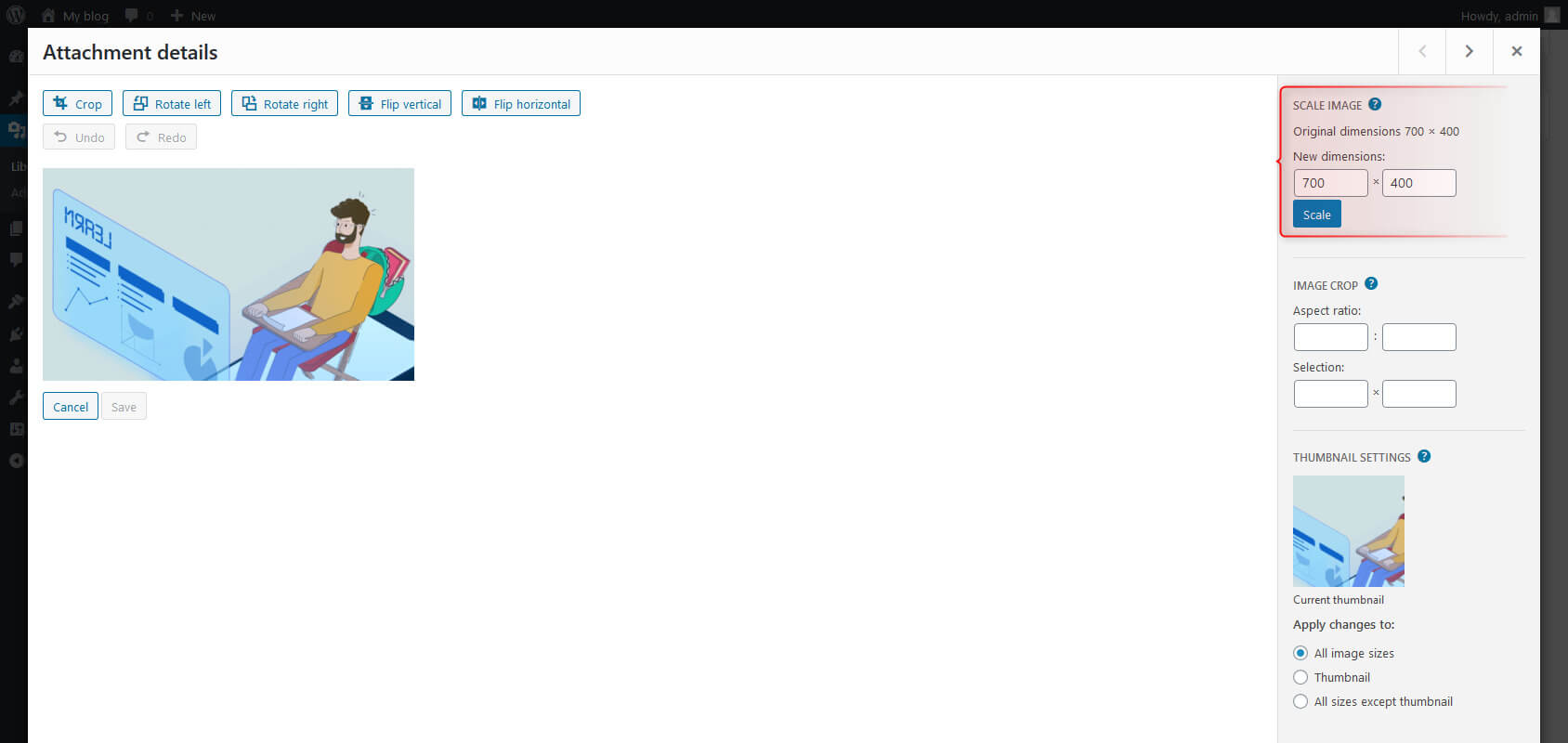
Scale Image
On the correct sidebar, you can see some other settings. You can set new dimensions for your image to change the size of the image. Just enter your desired summit or width. WordPress volition automatically calculate the other dimension for y'all so that your image keeps its aspect ratio (you don't want it to be distorted). And so click on the Scale push.
You can't scale up the prototype. If you endeavor scaling up, y'all will see a little cherry-red assertion marking indicating that scaling up isn't possible.
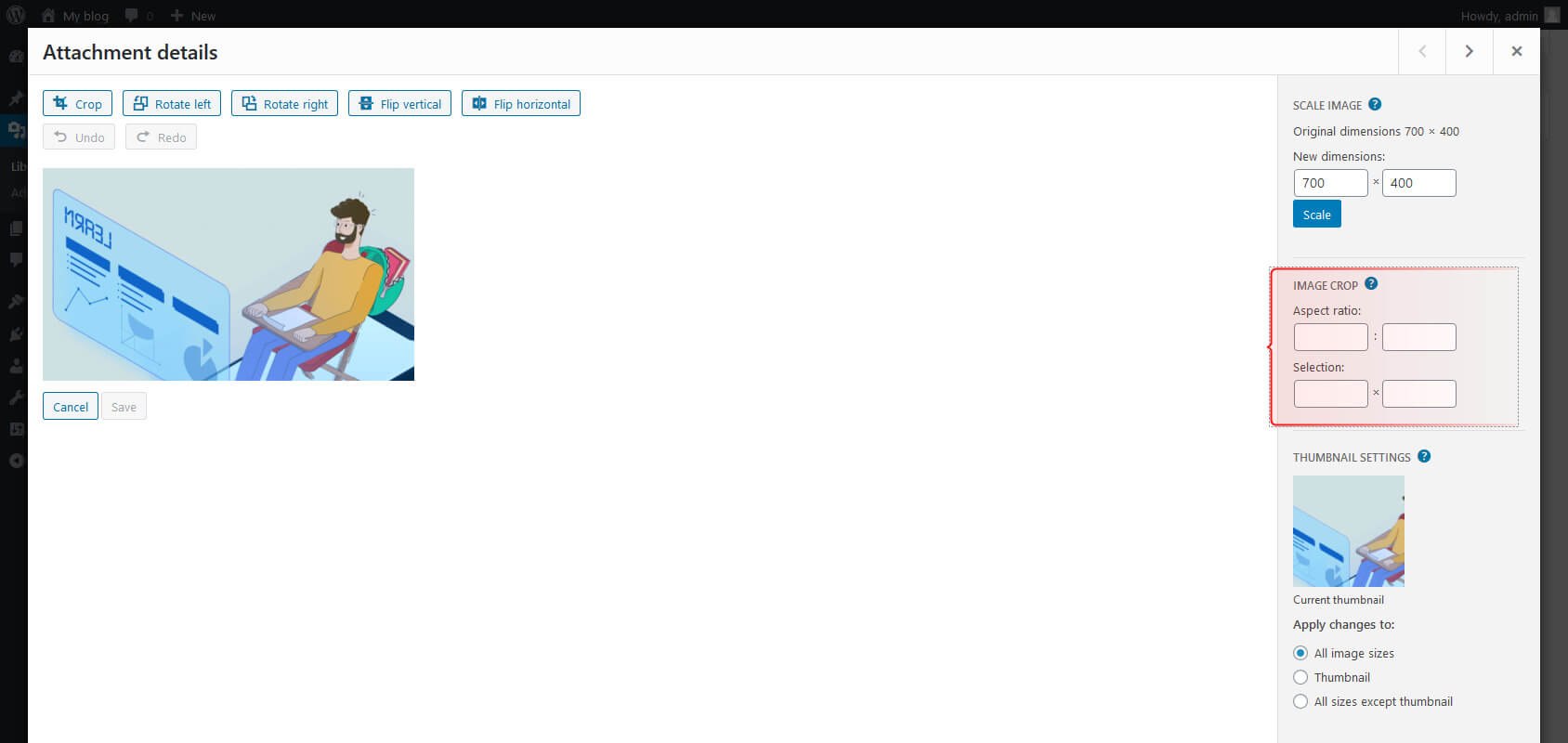
To crop your prototype, you can as well use the "Aspect Ratio" and "Choice" fields under the "Prototype Crop" Section.

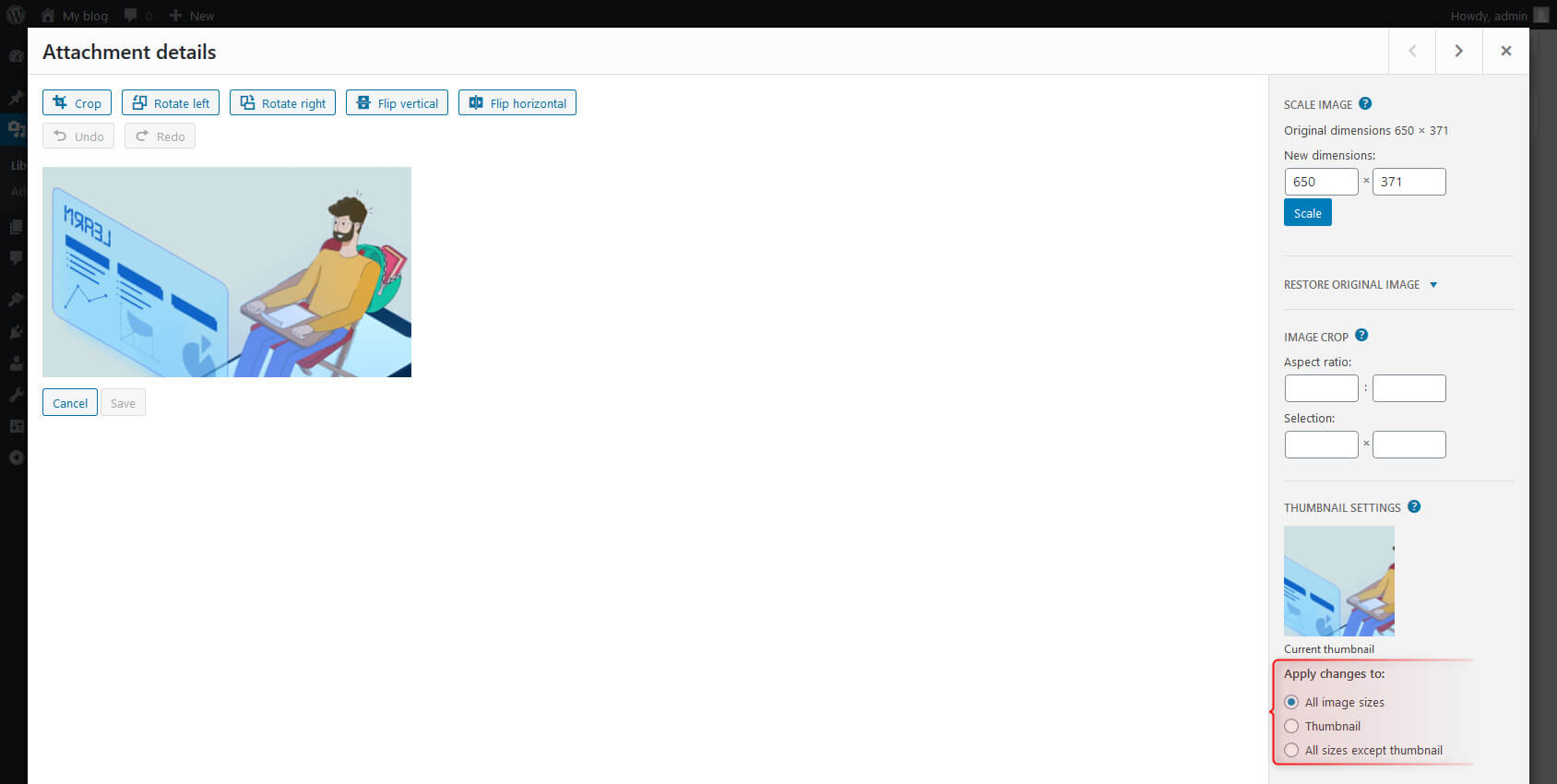
Utilise changes
This option lets you utilize changes to all epitome sizes, or merely the thumbnail, or everything but the thumbnail. Select the radio button to select your desired version.

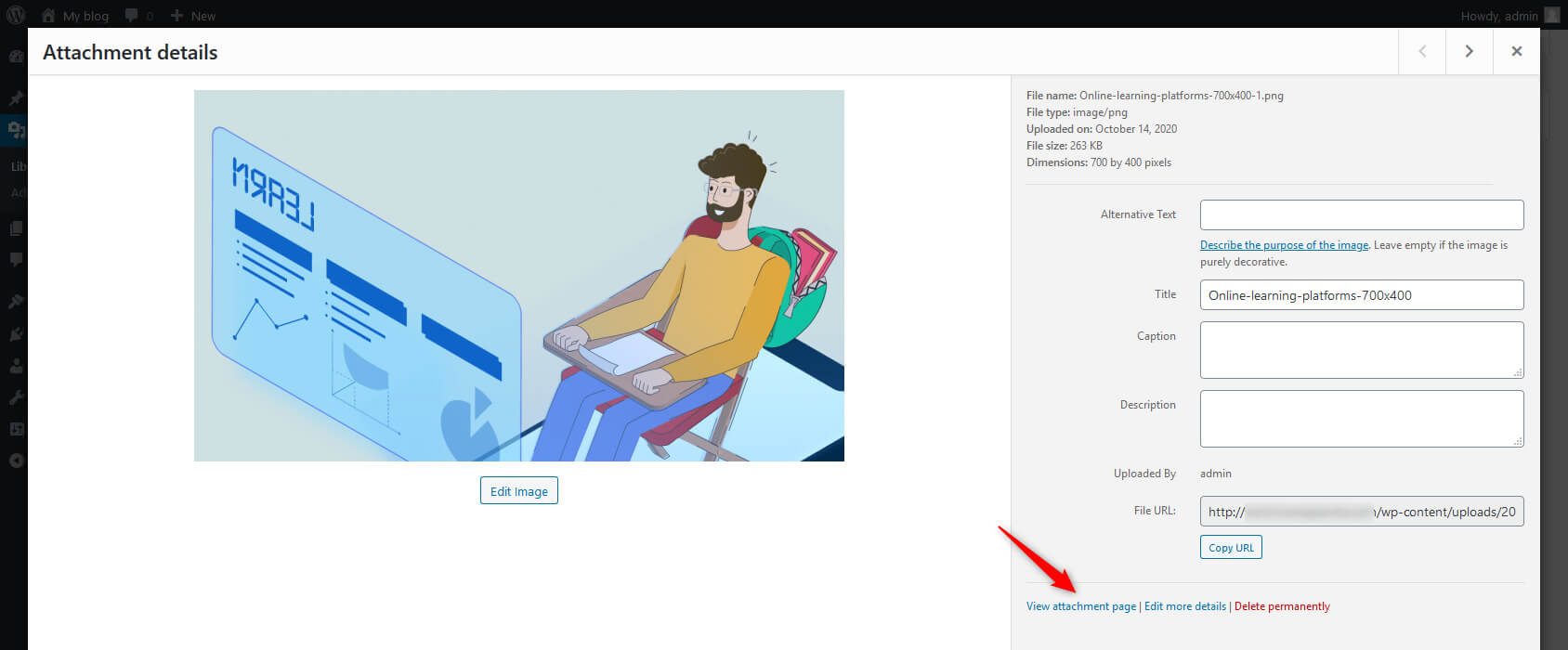
Attachment pages
When a user adds a new media file, WordPress automatically creates a new attachment page for information technology. Open up the image and click on the "View attachment page" from the right-side options panel to admission this page.

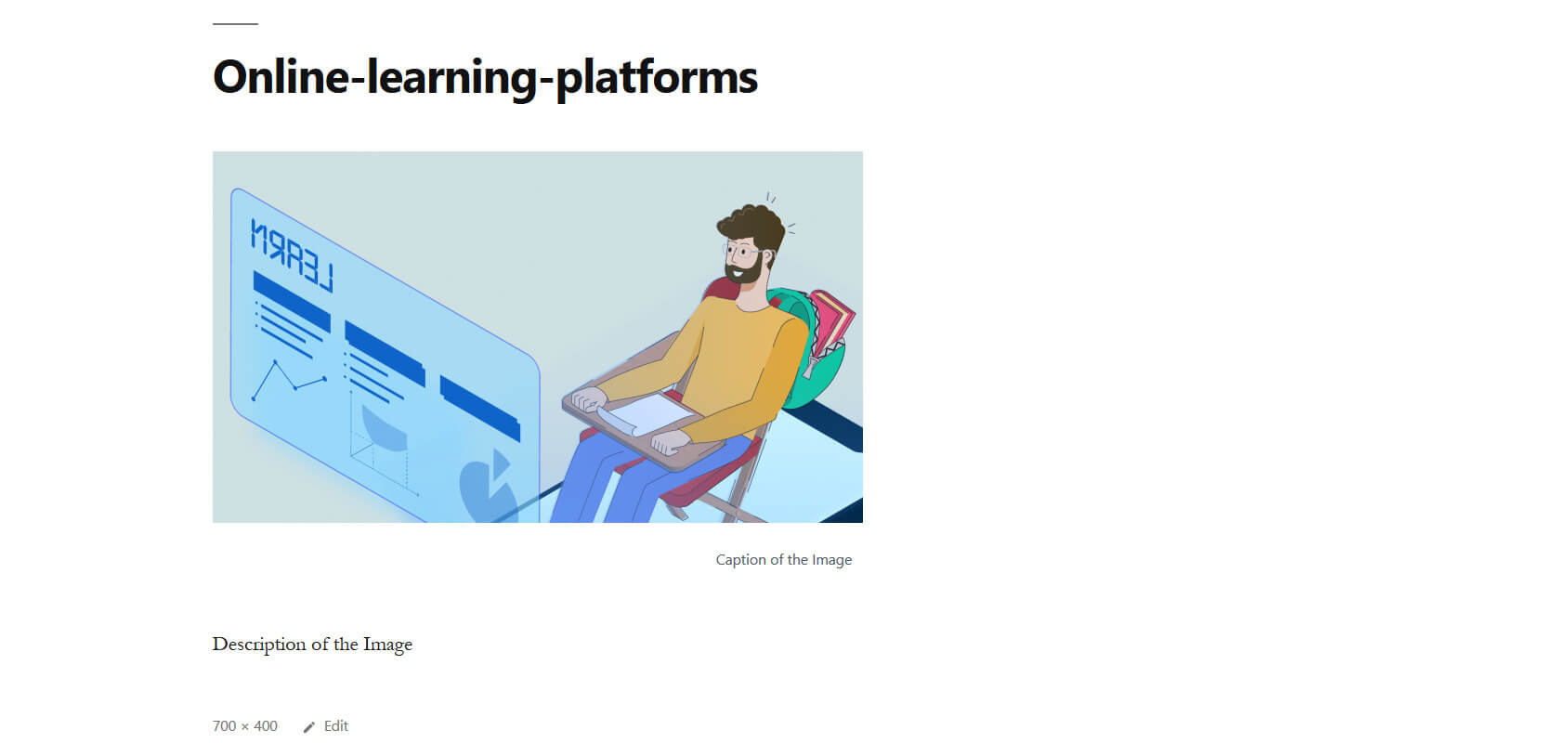
This page is similar to any other WordPress page. Nevertheless, instead of you publishing it manually, WordPress does information technology for you. For example, an image's attachment folio volition show that image with all of its boosted data similar championship, description, caption, and alt text.

You can edit the folio, take comments on it and share information technology with your users. Information shown on the page depends on your WordPress theme, equally some themes may let users to testify more or less data.
Upload images straight to your mail (Gutenberg Editor)
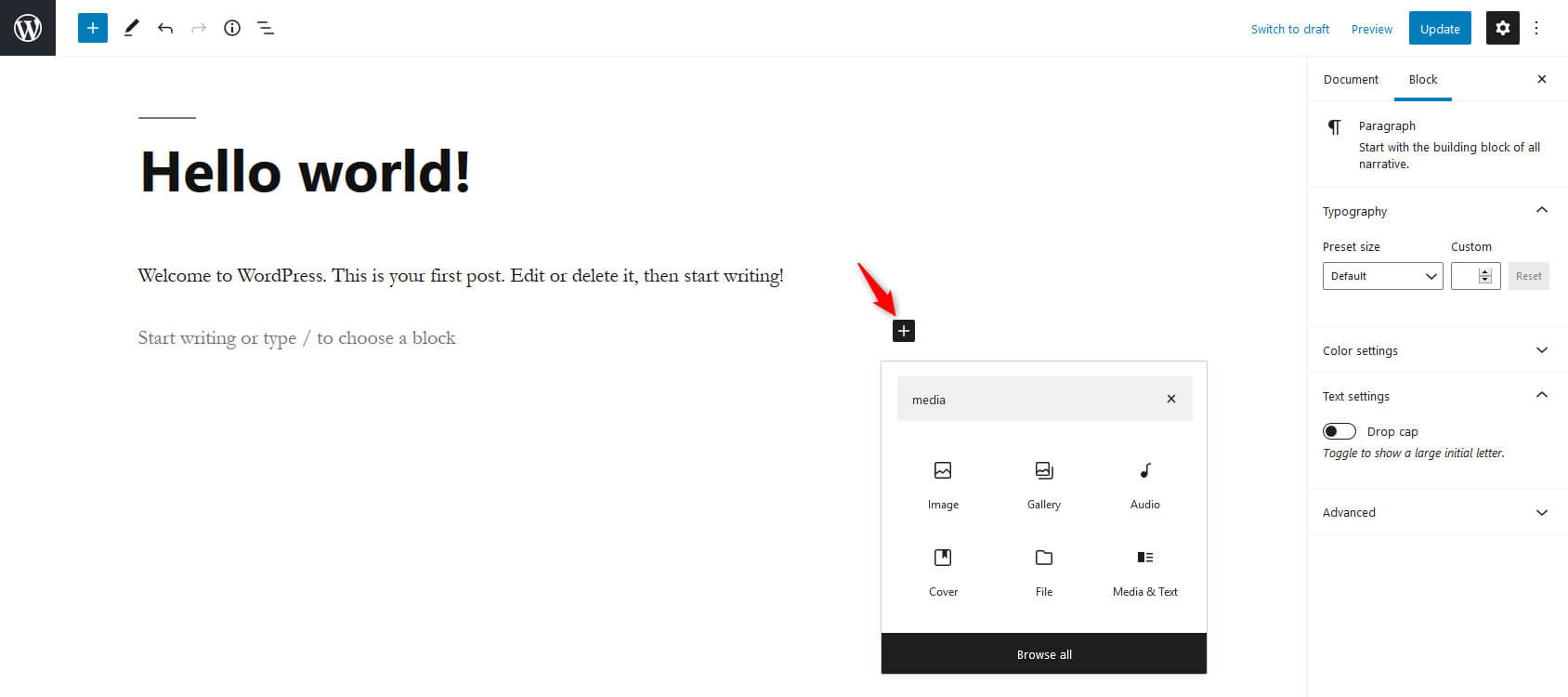
Start by clicking on the "+" sign and select the media type (image, gallery, audio, video, or cover) that you desire to add to your content in the Cake Editor. Previously, we used to click on the Add together Media button to perform the same task in the classic editor.

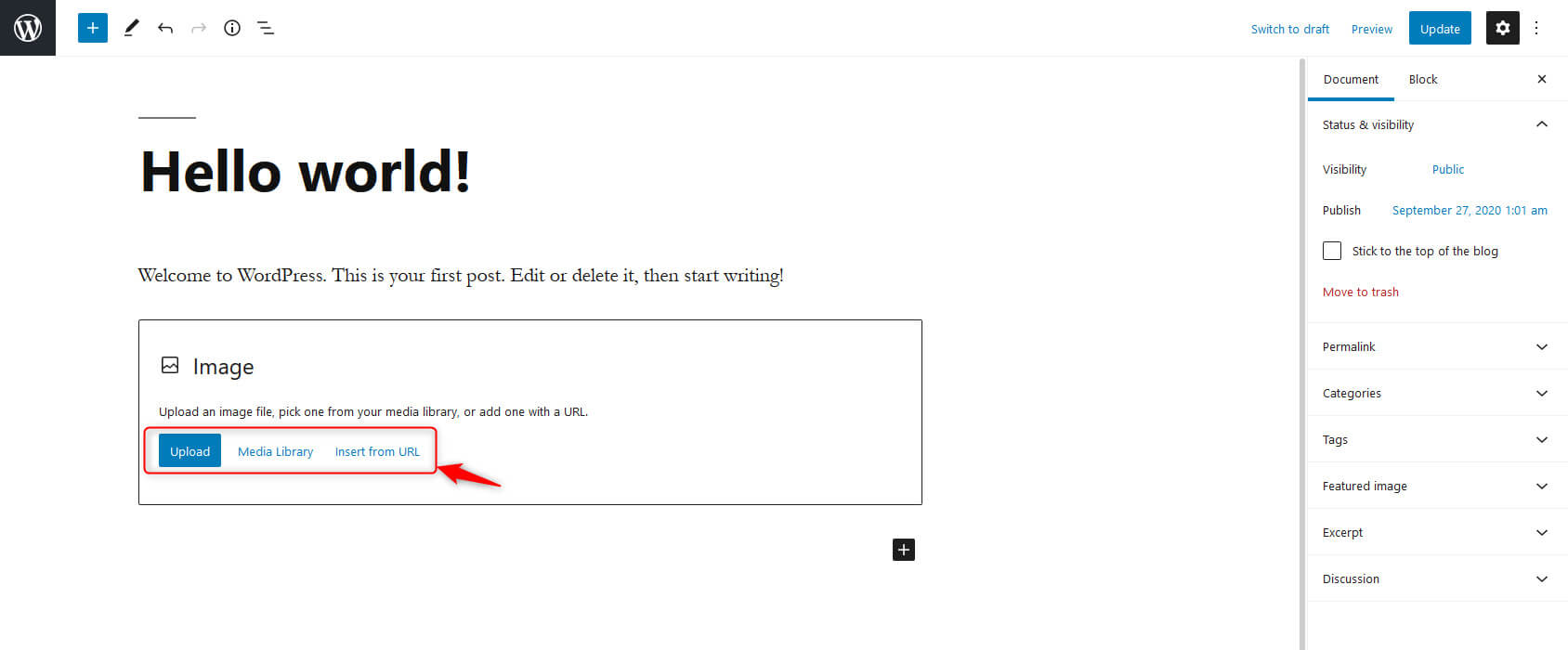
A dialog box volition appear. Click on the "Upload" push button to select a file from your system, or you can also select files from "Media Library," or you lot tin can insert the epitome from a URL. The epitome volition be added to your post/page.

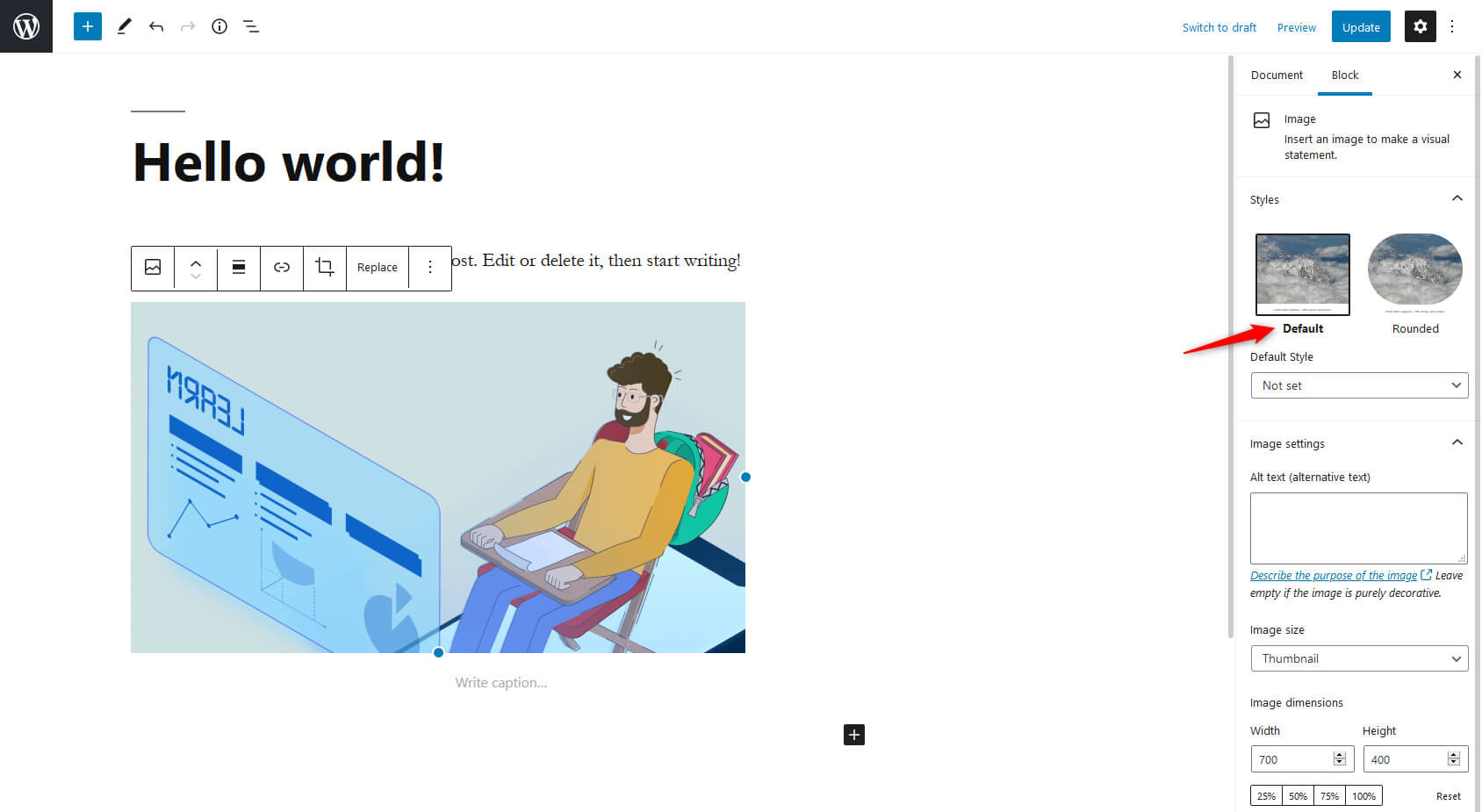
You can modify the style of the image from the right sidebar. The remaining options are nevertheless equally we have already seen in the classic editor.

Terminal words
In this postal service, you've learned how media files are essential for blog posts, how the WordPress media library works, and how to use media effectively. This feature helps to shop and manage media files and improve your blog quality via the Media Library.
Want to ask any queries related to WordPress Media Library? Hit the comment section below to go your answers. Follow our WordPress blog to learn well-nigh exciting WordPress features and updates. Nosotros would dear to accept WordPress enthusiasts with u.s.a. throughout this journeying.
How To Upload A Picture To Wordpress,
Source: https://firstsiteguide.com/wordpress-media/
Posted by: hobbssouthe1959.blogspot.com


0 Response to "How To Upload A Picture To Wordpress"
Post a Comment